Gefüllte Schrift
Eine Schrift zu füllen ist eine recht einfache Sache, wenn man weiß wie...
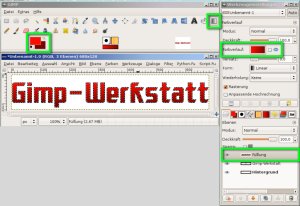
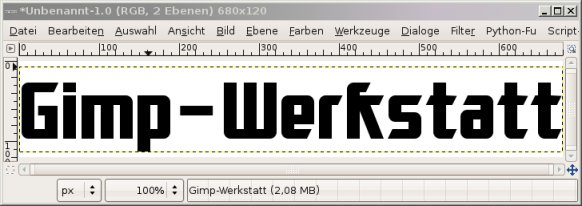
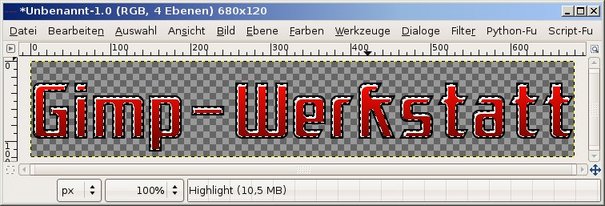
Öffne ein neues Bild. Es sollte so groß sein, dass dein Schriftzug hineinpasst.Als Schriftart wähle eine möglichst fette Schriftart. In meinem Beispiel habe ich SF Electrotome Bold verwendet.

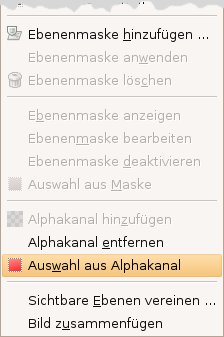
Mit einem Rechtsklick auf die Textebene wählst du Auswahl aus Alphakanal:

Der ausgewählte Bereich wird als laufende Ameisenspur um die Schrift angezeigt. Verkleinere die Auswahl um 2px (je nach Größe deines Schriftzuges).
Füge eine neue transparente Ebene ein - Menü Ebene - Neue Ebene. Nenne sie "Füllung". Fülle die Ebene auf dieser Ebene mit einem Verlauf.
Für den Verlauf stellst du die Vordergrundfarbe auf einen hellen Farbton ein, die Hintergrundfarbe auf einen dunklen Farbton der gleichen Farbe. In meinem Beispiel habe ich ein helles und ein dunkles Rot gewählt. Die Verlaufsart bleibt auf Linear eingestellt:
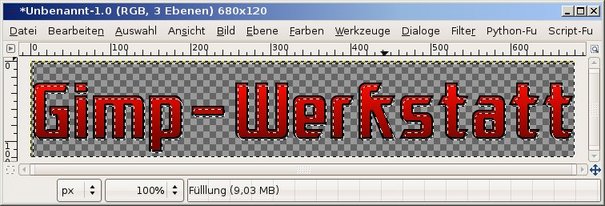
Markiere eine senkrechte Linie mit gedrückter linken Maustaste um den Verlauf zu ziehen, so füllst du die Auswahl mit deinem Verlauf.
Als nächstes verschiebst du die Auswahl.
Aktiviere das Greifwerkzeug, Auswahlmodus auf Auswahl. Klicke auf die Schrift im Bildfenster und drücke anschließend die Pfeiltasten deiner Tastatur nach unten und rechts. Dadurch verschiebst du die Auswahl für den Highlight-Effekt.

Den bastelst du nun. Invertiere die Auswahl über Menü Auswahl - Invertieren.
Füge eine neue, transparente Ebene ein. Menü Ebene - Neue Ebene. Nenne sie "Highlight"
Fülle die Auswahl auf der neuen Ebene mit Weiß. Hierzu stellst du die Vordergrundfarbe auf Weiß ein und wählst im Menü Bearbeiten - mit Vordergrundfarbe füllen oder klicke auf das Füllwerkzeug (Eimer) und anschließend in das Bildfenster.
Hebe die Auswahl auf über Menü Auswahl - Nichts auswählen.
Wähle wieder die Auswahl aus Alphakanal der "Füllung"-Ebene. Invertiere die Auswahl und lösche sie. Es bleibt ein schmaler weißer Streifen am Rand der roten Schrift stehen.

Um den Schriftzug nun ein wenig plastischer wirken zu lassen, wird das Hightlight jetzt ein wenig aufgeweicht. Öffne den Weichzeichner über Menü Filter - Weichzeichner - Gaußscher Weichzeichner.

Je nachdem wie stark dein weißer Rand ist, stellst du die Parameter im Weichzeichner ein. Bestätige ihn mit OK.
Zum Schluss stellst du die Schrift noch hin. Um diesen Effekt zu bekommen, verwendest du den perspektivischen Schatten.
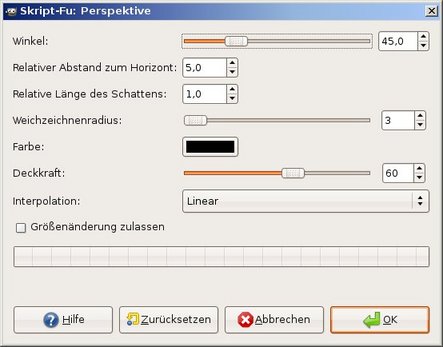
Öffne Filter - Licht und Schatten - Perspektivische.

Spiele ein wenig mit den Einstellungen. Je nachdem wie du den Abstand und die Länge des Schattens etc einstellst, verändert sich das Ergebnis. Bestätige den Filter mit OK.
Fertig ist dein Schrifteffekt mit der Füllung. Versuche auch die Füllung mit einem Muster oder einem anderen Verlauf oder...

Viel Spaß beim Nachbasteln.
Hier findest du noch die XCF-Datei zu meinem kleinen Schrifteffekt.
 der Gimp-Kurs für Einsteiger und Umsteiger
der Gimp-Kurs für Einsteiger und Umsteiger