Dieses Tutorial wurde am 8. Dezember 2010 von ROYAL im
Gimp-Werkstatt-Forum veröffentlicht und im Juni 2012 auf die Homepage der Gimp-Werkstatt übertragen.
Dieses Tutorial wurde am 8. Dezember 2010 von ROYAL im
Gimp-Werkstatt-Forum veröffentlicht und im Juni 2012 auf die Homepage der Gimp-Werkstatt übertragen.HowTo: Schöne Nummern
Hallo liebe Community,willkommen bei meinem zweiten Tutorial.
Ich möchte euch zeigen, wie ihr auf einfache Weise Buttons für eure Website o.ä. mit Nummern erstellen könnt.
Endergebnis:

Tutorial:
Grundform erstellen:
-
1. erstellt ein neues transparentes Bild, Größe 400x400 Pixel
2. wählt das "Ellipsen Werkzeug" und erstellt eine runde Auswahl, die von jeder Seite 5 Pixel Abstand hat
3. füllt die Asuwahl mit der Farbe CF5116. verkleinert die Auswahl um 30 Pixel, und löscht den Inhalt, danach "Auswahl aufheben"
4. wählt nun eine Schriftart eurer wahl, schreibt eine Ziffer in der Farbe #CF5116, und zentriert diese horizontal und vertikal
5.fügt die Schriftebene und den Hintergrund zusammen, und nennt diese Ebene "Basis"

Spiegelungen:
-
1.
"Auswahl aus Alphakanal", danach "Auswahl verkleinern" mit dem Wert ein
Pixel, wählt das "Elliptische Auswahlwerkzeug" mit dem Modus "Schnitt
und zeiht die Auswahl von den beiden oberen Ecken 225 Pixel senkrecht
nach unten
2. erstellt eine neue Ebene und nennt diese "Spiegelung1"
3. wählt das "Farbverlauf-Tool", wählt als Vordergrundfarbe #EEB977, und als Farbverlauf "VG zu Transparenz
4. zieht den Farbverlauf senkrecht von oben nach unten
5. erstellt eine neue Ebene mit dem Namen "Spiegelung2"
6. wiederholt die oben genannten Schritte, nur dass ihr die Spiegelung und den Farbverlauf nun von unten etwa 150 Pixel bis zu Mitte zieht
6. stellt den Transparenzwert auf 20-40%, je nachdem wie es auch am besten gefällt

Bumpmap:
-
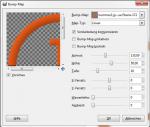
1. wendet auf die Ebene "Basis" den Bumpmapfilter mit folgenden EInstellungen an:

2. ihr könnt jetzt noch auf jeder Ebene den "Gauscher Weichzeichner" mit dem WErt ein Pixel anwenden, dann könnt ihr alle Ebenen zusammenfügen und seid fertig. Glückwunsch!
Endergebnis:

Vielen Dank fürs lesen, ich hoffe mein Tutorial gefällt euch=)
Bis zum nächsten mal,
Grüße
ROYAL