Animierter Button
Dies ist eine Animation mit GAP, dem Gimp Animation Programm. Du kannst es dir aus deinen Paketquellen installieren (für Linuxer) oder von der DeviantArt herunterladen.
Installation unter Windows:
Zip-Datei entpacken, dann doppelklick auf die setup-Datei. Folge nun einfach dem Installationsassistenten. Er findet deine Gimp-Version automatisch und installiert sich in die richtigen Ordner.
Basteln wir die Animation
Ok, du hast dir bereits einen Button gebastelt, den du nun für den 2. Zustand a:hover animieren möchtest.
Ich habe da mal einen Button ausgeliehen...

Gut, als nächstes brauchst du einen neuen Ordner für die Animation. Erstelle auf deinem Desktop einen Ordner. Nenne ihn Animation.
Gut, jetzt öffnest du deinen Button mit Gimp.
Klicke auf Datei - Neu
Dein Neues Bild muss die gleiche Größe besitzen wir dein Button und als Füllung einen Transparenten Hintergrund besitzen. Klicke auf OK.

Speichere das neue Bild in deinem Animationsordner unter dem Namen hintergrund_00001.xcf
Der Unterstrich und die Zahlenreihe.xcf ist dabei entscheidend.
Bitte halte beide Bilder geöffnet. Deinen Button und deine hintergrund_00001.xcf
GAP erkennst du an einem neuen Menü Video
In diesem Menü findest du alle Funktionen des Animationprogrammes.Das Programm ist teils deutsch, teils englisch, weshalb es nicht so einfach ist die Menübefehle zu finden. Ich schreibe immer beide Varianten in diesem Tutorial.
Wähle Video Frames duplizieren / Duplicate Frames

In diesem Assistenten kannst du wählen welcher Frame dupliziert werden soll. Da wir nur einen Frame angelegt haben, schreibst du nur in das letzte Feld n-mal eine 10. Schaust du in deinen Animations-Ordner, findest du nun 11 xcf-Dateien, die über den Dateinamen bereits numeriert sind:

Ok, schließe den Ordner wieder.
In deiner hintergrund_00001.xcf öffnest du Menü Video - Move Path. Jetzt öfnet sich ein großes Fenster. Dies ist der Zauberkasten von GAP, mit dem du deine Animationen erstellst.
Klicke als aller erstes auf:
1. Sofort anwenden, so dass deine Animationsebene, also dein Button sichtbar wird.
2. Bild-Quelle: Hier muss der Pfad zu deinem Button stehen. Sollte er in der Vorschau nicht sichtbar sein, musst du ihn über dieses Drop-Down-Feld auswählen.
3. Anker: Mit dem Anker wird der Punkt gewählt, bzw. die Achse, über die die Animation bewegt wird. Wähle hier Mitte.
In der Vorschau ist dein Button jetzt nicht mehr ganz sichtbar. Du musst ihn also wieder in das Zentrum schieben.
4. X/Y Achse: hier stellst du den Anker ein. Er liegt mitten im Bild du musst also über X die halbe Breite deines Bildes eingeben und über Y die halbe Höhe. Mein Button ist 124px breit und 40px hoch. Um den Button zu zentrieren, muss ich als x-Wert 62px eintragen und als Y-Wert 20.

Ok, damit haben wir die Ausgangslage erreicht.
Klicke auf die Schaltfläche : Punkt hinzufügen. Damit die Animation gleichmäßig wird, legst du mehrere Punkte fest.
Für die Drehung schiebst du den Button zusammen und ziehst ihn anschließend wieder auf die korrekte Breite.
Im Move-Path - Assistenten findest du neben den Einstellungen für X und Y Ein kleines Feld für die Breite und Höhe. Diese Werte sind die Prozentualen Werte bezogen auf die Orginalgröße.
Öffne die Kette neben den Werten und gebe als breite 80 ein.

Klicke anschließend auf die Schaltfläche Punkt hinzufügen.
Stelle die Breite auf 60% und klicke wieder die Schaltfläche Punkt hinzufügen.
Stelle die Breite auf 40% und Punkt hinzufügen.
Stelle die Breite auf 20% und setze einen weiteren Animationspunkt.
Ok, jetz hast du deine Ebene zusammengeschoben. Jetzt wird sie wieder auseinandergezogen.
Stelle die Breite auf 40% und Punkt hinzufügen
Stelle die Breite auf 60% und setze einen Punkt.
Stelle die Breite auf 80% und setze einen Punkt.
Und als letztes stellst du die Breite wieder auf 100% und setzt den letzten Punkt.
Um die Animation zu bestätigen, klickst du auf OK. Schaust du jetzt in deinen Animations-Ordner, sieht das so aus:

Ok, jetzt ist die Animation auf 11 Bilder verteilt. Du bringst jetzt alle 11 Bilder in eines zusammen.
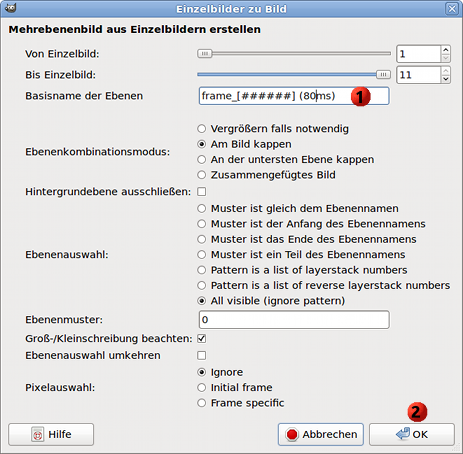
Wähle Menü Video - Frames to Image / Einzelbilder zu Bild
Im Assistenten stellst du im Basisnamen der Ebenen die Zeit ein. 41 Millisekunden sind viel zu schnell für unsere kleine Animation.Überschreibe (41ms) zu (80ms).
Bestätige den Assistentenmit OK.

So, jetzt noch das Bild als Animiertes Gif-Speichern.
Datei - Speichern unter.
Gib hier den Namen deiner Animation mit Formatendung gif an. Im nächsten Assistenten musst du die Option Animiertes GIF anklicken.
Jetzt öffnet sich ein weiterer Assistent. Wo du die Eigenschaften der Animation einstellst.
Eine Animation besteht aus mehreren Bilder, die nacheinander angezeigt werden. Ändere den Einzelbildübergang in "Ein Einzelbild pro Ebene (Ersetzen) und bestätige mit Speichern.

Schließe alle Bilder und öffne deine animation.gif um dir die Animation anzuschauen.

Viel Spaß !