Feuerwerk
Jedes Jahr Sylvester veranstaltet die ganze Welt ein großes Feuerwerk um das neue Jahr zu begrüßen. Sehr passend ist dann auch ein Neu Jahrs Gruß in Form einer Karte oder eines Bildes auf der Webseite.Was du dafür brauchst sind: ein Hintergrund und ein paar schöne bunte Feuerwerkskörper und natürlich GAP, das die ganze Sache erst zu einer netten Animation macht. Wie immer brauchst du dazu einen Ordner, in dem du deine ganzen Bilder ablegst. Nenne ihn "Feuerwerk".
Erstelle zuerst die Einzelnen Animationskomponenten:
Die Feuerwerkskörper:
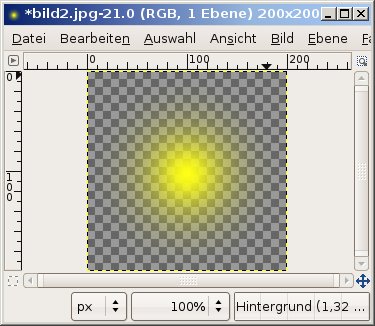
Öffne ein neues Bild, transparent ca. 200px mal 200px. Wähle nun eine schöne quietschige Vordergrundfarbe aus - z.B. Gelb.
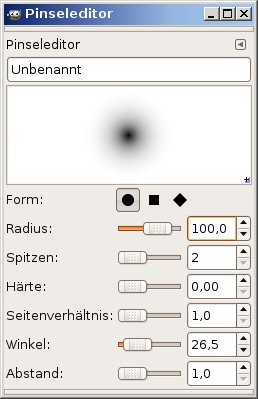
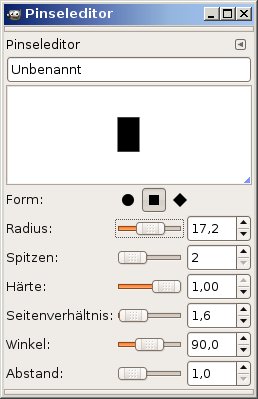
Im Pinseldialog öffnest du einen neuen Pinsel. Es öffnet sich der Pinseleditor:

Übernimm die Einstellungen aus dem Screenshot.
Setze nun den Pinsel auf die transparente Hintergrundebene und klicke zweimal, so dass du einen total aufgeweichten Kreis hast.

Fertig ist der erste Feuerwerkskörper. Speichere ihn als rakete1.xcf in deinem Ordner Feuerwerk.
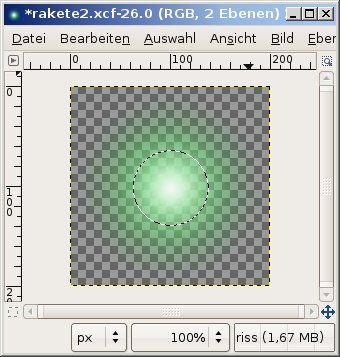
Sehr schön sieht es später auch aus, wenn du die Pinselform auf einer neuen transparenten Ebene mit einem Verlauf füllst, kreisförmig weiß zu grün oder weiß zu rot oder....

Bastel noch einen roten und einen grünen Feuerwerkskörper. Nenne sie rakete2 und rakete3. Speichere sie ebenfalls in deinen Ordner Feuerwerk. Achte darauf, dass jede Rakete nur aus einer Ebene bestehen darf. sind es mehrere Ebenen, musst du sie zu einer vereinen oder überflüssige Ebenen löschen.
Als nächstes kommt nun der Hintergrund dran.
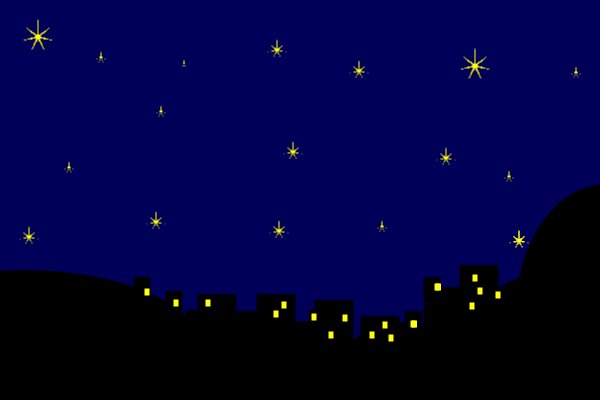
So ein Feuerwerk findet natürlich über einer Stadt oder doch zumindest über einem Dorf statt. Es ist Mitternacht, also stockduster. Es sollten nur die schwarzen Silouetten der Stadt oder des Dorfes vor einem dunkelblauen, Sternen übersähten Himmel zu sehen sein.
Das Bild sollte nicht zu groß sein, da die Dateigröße sonst zu groß wird. Die Silouette der Landschaft um den Ort habe ich mit dem Kreiswerkzeug geformt und auf einer neuen transparenten Ebene mit Schwarz gefüllt. Für die Häuser hingegen habe ich dem Pinsel aus dem Pinseleditor verwendet. Größere Rechtecke formen die Hochhäuser.


Für die Sterne habe ich ebenfalls den Pinsel auf dem Pinseleditor verwendet:

Das schöne an dem Pinsel ist, dass du deinen Pinselordner nicht mit neuen Pinseln füllen musst und den Pinsel immer wieder bearbeiten kannst. So kannst du mit dem gleichen Pinsel die Sterne in verschiedene Größen bringen, indem du den Radius vergrößerst oder verkleinerst.
Speichere deinen Hintergrund als Hintergrund_00001.xcf in deinem Ordner "Feuerwerk".Du hast nun alle Dateien, die du für dein kleines Feuerwerk benötigst. Du möchtest natürlich noch ein frohes Neues Jahr wünschen. Hierzu erstellst du einen Schriftzug:
Zum Beispiel nach dem Goldschrift - Tutorial
Kommen wir nun zur Animation
GAP findest du als Menüpunkt "Video" in deinem Bildfenster. Wird dieses Menü nicht angezeigt, hast du GAP noch nicht installieren.
Für Gimp 2.2 verwende bitte die GAP-Version 2.0
Bastelst du mit Gimp 2.4 musst du GAP-Version 2.2 installieren. Die alte Version funktioniert unter dem neuen Gimp nicht mehr, da neue Technologie in Gimp eingebaut wurde. Unter Linux sollte dies kein größeres Problem darstellen. Du findest die neueste GAP-Version auf der Gimp-Homepage im Download-Bereich.
Für Windows-Nutzer wird es hier etwas schwieriger. Es gibt zwei GAP 2.2 Versionen, die jedoch nicht offiziell über die Gimp-Homepage bereitgestellt werden. Du findest eine die schumaml kompiliert hat, sie ist im gimpforum verlinkt. Die andere ist von JamesH kompiliert und im Gimptalk-Forum zu finden.
Beide Versionen funktionieren, sind aber nicht offiziell vom Gimpteam bereit gestellt.
Alle deine Animationsdateien müssen nun geöffnet sein, um den Überblick zu behalten minimierst du alle, bis auf die Hintergrund_00001.xcf
Alle weiteren Befehle werden aus dem Bildmenü der hintergrund_00001.xcf gestartet.
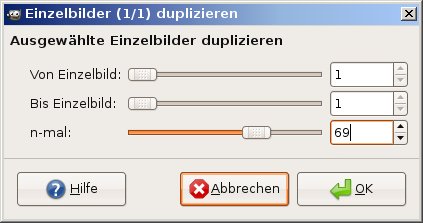
Im Menü Video findest du den Eintrag Einzelbild duplizieren oder unter Windows "Duplicate Frames". Mit diesem Befehl dupliziert GAP deine Hintergrundebene. Trage eine großzügige 69 ein.

Bestätige mit OK und werfe einen Blick in deinen Ordner "Feuerwerk". Dort findest du nun 70 hintergrund_ Dateien nummeriert von 00001 bis 00070. Auf diesen Hintergrundebenen werden die folgenden Animationen verteilt:
Füge nun die erste Animation ein. Die erste Rakete soll gestartet werden. Sie soll aus der Mitte des Bildes ungefähr das erste Drittel hochfliegen und dann explodieren. Das ganze Schauspiel soll über die ersten 25 Frames laufen.
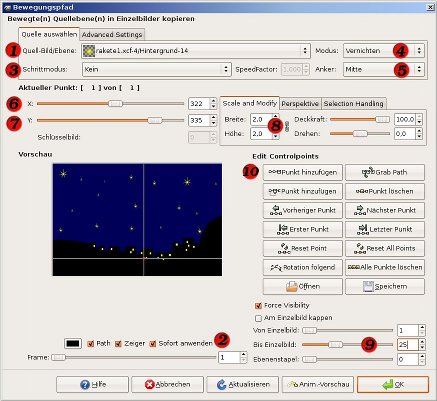
Öffne über Menü Video - Bewegungspfad (Move Path) :

Klicke auf das Bild für eine vergrößerte Darstellung
- Quellbild
- Wähle aus dieser Liste die erste rakete aus. Ich habe hier die gelbe Rakete ausgewählt.
- Sofort anwenden
- Schalte diese Option an, um im Vorschaubild die Auswirkungen deiner Einstellungen zu sehen
- Schrittmodus
- Stelle den Schrittmodus auf "Kein" (None)
- Modus
- Der Modus ist der Ebenenmodus. Die Rakete soll ja in Funken sprühen. Diese funkten bekommst du, wenn du den Ebenenmodus auf "Vernichten" einstellst.
- Anker
- Legt fest, welcher Punkt der Animationsebene mit der Koordinate die du unter 6 und 7 einträgst verankert werden soll.
- X-Koordinate
- Ist der Punkt an dem die Animationsebene verankert wird. Die X-Achse verläuft horizontal
- Y-Koordinate
- Ist der Punkt an dem die Animationseben vertikal verankert wird. Er wird von oben gemessen.
- Skalieren
- Skaliert die Animations-Ebene. Die Rakete fliegt erst einmal nach oben, so dass sie nur ein kleiner Punkt ist.
- Von Einzelbild bis Einzelbild
- Hier kannst du einstellen über welche Einzelbilder die Animation verteilt werden soll. In unserer Animation soll die erste Rakete nur über die ersten 25 Rahmen in die Luft gehen und explodieren.
- Punkt hinzufügen
- Setzt den ersten Animationspunkt.
Übertrage alle Einstellungen aus dem Screenshot und setze am Schluss den ersten Animationspunkt über die Schaltfläche "Punkt hinzufügen".
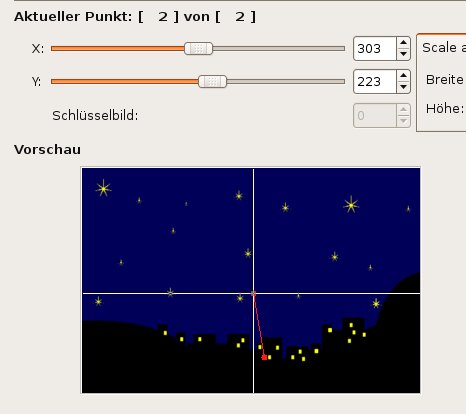
Bewege nun das Fadenkreuz im Vorschaubild ein Stück nach oben, in die Richtung in der die Rakete fliegen soll. Setze den zweiten Punkt.

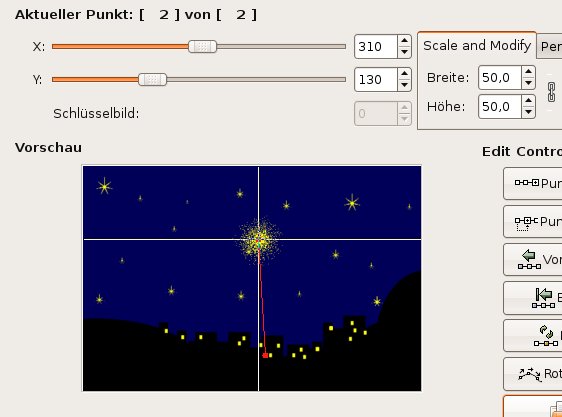
Bewege die Rakete ein weiteres Stück nach oben. Es wird auch Zeit, dass die Rakete explodiert. Stelle die Skalierung auf 50%. Eine kleine Explosion wird sichtbar. Setze einen Animationspunkt.

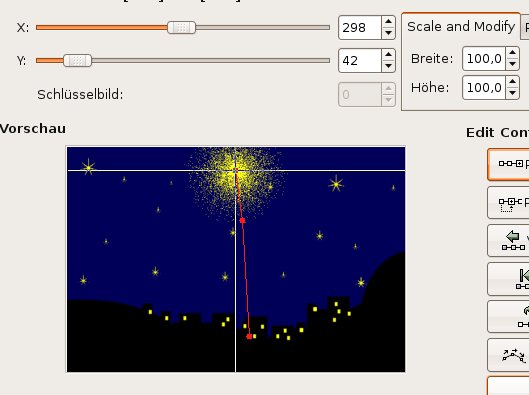
Verschiebe das Fadenkreutz weiter nach oben und stelle die Skalierung auf 100%. So dass die Explosion richtig sichtbar ist. Setze den nächsten Animationpunkt.

Wenn die Explosionsfunkten verglühen, fallen sie wieder nach unten. Schiebe das Fadenkreuz ein Stück nach unten und verringere die Deckkraft auf 50%. Setze einen weiteren Animationspunkt.

Klick auf das Bild für eine vergrößerte Ansicht
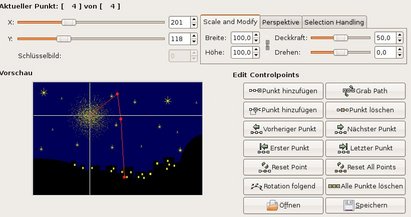
Schiebe das Fadenkreuz noch weiter nach unten und setze die Deckkraft auf 0% so dass die Explosion unsichtbar wird. Setze den letzten Animationspunkt.
Klicke auf das Bild für eine vergrößerte Ansicht
Im unteren Bereich deines Bewegungspfad-Assistenten siehst du die Schaltfläche "Anim-Vorschau" (Anim-Preview). Klicke darauf um dir die Animation anzeigen zu lassen.

Die Vorschau wird in einem kleinen Bild generiert. Auch ist es noch sehr schnell, da du in der Vorschau keine Anzeigezeit angeben kannst. Bei mir sieht es so aus, wenn die Anzeigezeit der Ebenen auf 150ms erhöht wird:

Hat deine Rakete die richtige Flugroute, klicke im Bewegungspfad-Assistenten auf die Schaltfläche OK. So dass GAP die Animation auf die Hintergrundbilder übertragen kann.
Lasse auf die gleiche Weise die anderen Beiden Raketen aufsteigen und explodieren. Verschiebe die Zeit einwenig, in der sie starten sollen, indem du die Einstellung 9 von Einzelbild bis Einzelbild auf eine anderen Rahmenumfang stellst. Starte z.B. von Einzelbild 5 und beende die Animation der Zweiten Rakete bei Einzelbild 30. Auch kannst du die Explosion in der Endphase noch größer Skalieren, währen die du die Deckkraft senkst. Probiere ein wenig, wie es dir am Besten gefällt.

Sollte dir der Pfad, den du für deine Rakete vorgesehen hast nicht gefallen, kannst du alle Animationspunkte mit einem Klick löschen und die Animation von vorne beginnen.
Halte die letzten 30 Frames frei um deine Grüße für das neue Jahr einzublenden.
Ich habe meine Schrift in das Bild hineinfliegen lassen.
Klicke auf das Bild für eine vergrößerte Darstellung
In den letzten 40 Frames habe ich die Schrift im Zickzack einfliegen lassen. An den Koordinaten X=0 und Y=0 gestartet bei einer Scalierung von 2% habe ich bei jedem weiteren Punkt die Schrift etwas größer werden lassen, bis sie am Schluss auf 100% skaliert war.
Um sie ein wenig ins schwanken zu bringen haben ich mit gedrückter Maustaste die Option "Rotation folgend" angeklickt.
Probiere auch hier ein wenig, lösche gegebenenfalls die Punkte wieder und starte die Animation der Schrift von vorn. Erst wenn du dir sicher bist, dass die Schrift sich so in das Bild bewegt wie du es möchtst, klickst du den OK-Button an um die Bewegung auf die Hintergrund-Bilder zu übertragen.
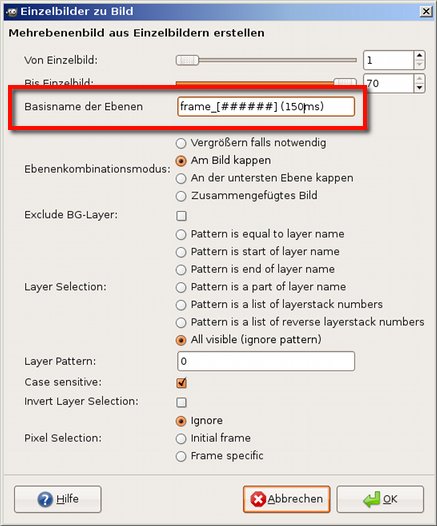
Hast du nun alle Animationen in deinem Bild eingefügt, fügst du die Einzelbilder zu einem Bild zusammen. Wähle hierfür Menü Video - Einzelbilder zu Bild (Frames to Image).

Im Assistenten änderst du den Basisnamen der Ebene von (41ms) auf (100ms) oder (150ms) Klicke anschließend auf den OK Button.
GAP generiert ein neues Bild. Ein Bild in dem alle Frames als Ebenen enthalten sind. Schau dir die Animation in der Vorschau an. Filter - Animation - Animation abspielen.
Wenn die Animation zu langsam oder zu schnell geworden ist, schließe die Datei wieder ohne sie zu speichern und erstelle eine neue Animation aus der Hintergrund_00001.xcf über den GAP-Filter Einzelbilder zu Bild. Passe die Geschwindigkeit im Basisnamen an.
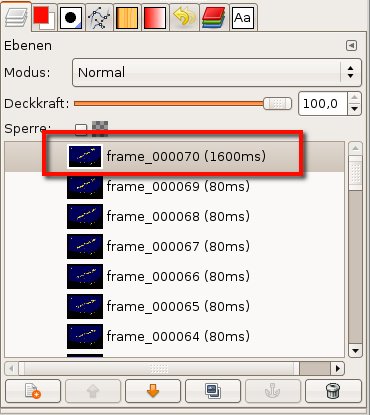
Hat deine Animation die richtige Geschwindigkeit, stellst du die letzte Ebene auf eine längere Anzeigezeit.
Im Ebenendialog der werden alle Frames angezeigt. Die Anzeigezeit steht in Klammern dahinter. Ändere die Zeit der letzten, also der obersten Ebene auf 1600ms. So bleibt die Schrift eine Zeit lang stehen, bevor die Animation erneut abgespielt wird.

Über Menü Filter - Animation - Optimieren für GIF verkleinerst du nun die Dateigröße auf ein annehmbares Maß.
Möchtest du das Bild in der Größe verkleinern, kannst du die Animation über Bild - Skalieren verkleinern. Erst danach solltest du die Animation für Gif optimieren.
Hier ist nun meine kleine Animation. Ich bin mir sicher du bekommst es mindestens genauso gut hin.

Solltest du Fragen zu diesem Tut haben, melde dich bitte im Gimp-Werkstatt-Forum an und stelle die Fragen dort.
Die Tutorien für GAP sind immer sehr umfangreich, so dass es durchaus geschieht, dass ich den ein oder andere Schritt übergehe.Viel Spaß beim Nachbauen!!