Aus einem Foto ein cooles Polaroid-Bild basteln
In diesem Tutorial - mein erstes Tutorial - zeige ich euch, wie ihr aus einem einfachen Foto ein cooles Polaroid - Bild basteln könnt.Eigentlich solltet ihr dabei keine Probleme haben. Ich hoffe, es gefällt euch und vielleicht baut ihr es ja auch mal nach
Dazu habe ich zunächst die Original - Maße eines Polaroids gesucht:
Höhe: 104mm, Breite: 101mm
Davon Rand: oben 8mm, unten 21mm, Seite je 5mm.
Diese Werte mit 12 multipliziert ergeben die Pixelzahl für mein Bild, der Faktor ist natürlich frei wählbar. Für mein Bild ergibt sich:
Höhe 1248px, Breite: 1212px
Davon Rand: oben 96px, unten 252px, Seite je 60px.
Als Ausgangsbild habe ich dieses Bild verwendet, ich habe es vor ca. 1 Jahr aufgenommen.
Ihr dürft es gern zum Nachbauen verwenden.

Schritt 1)
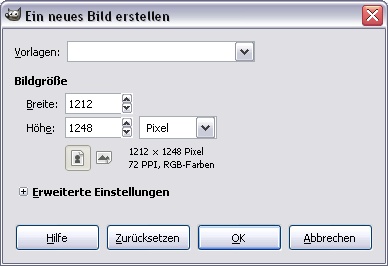
Wir öffnen nun zunächst ein neues, weißes Bild mit der Größe, die wir eben berechnet haben, in meinem Falle also 1212x1248px. (Datei -> neu)

Schritt 2)
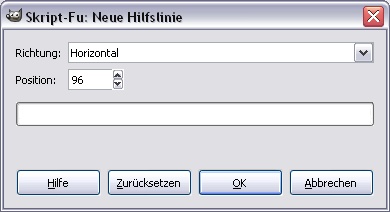
Um den Bereich zu markieren, den später das Bild mit dem Hund füllen soll, erstellen wir nun 4 Hilfslinien (Bild -> Hilfslinien-> neue Hilfslinie). Sie haben folgende Werte:
Horizontal: 96 und 996
Vertikal: 60 und 1152

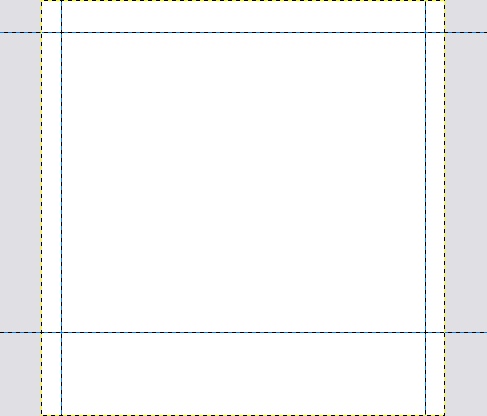
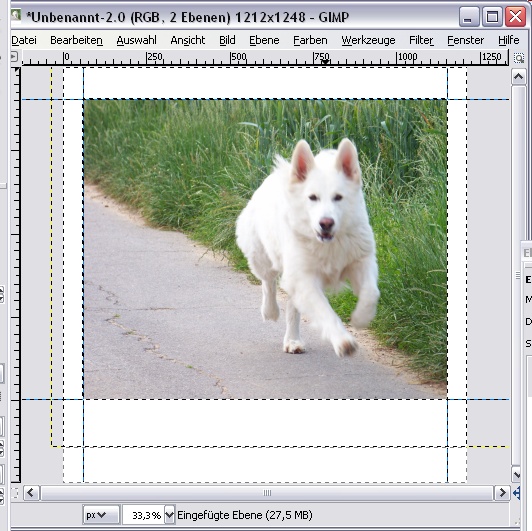
Wenn ihr alle 4 Hilfslinien erstellt habt, sollte euer Bild so aussehen:

Tipp: über Ansicht -> Hilfslinien anzeigen könnt ihr jederzeit die Hilfslinien an- und ausblenden.
Speichert am besten dieses Bild unter dem Namen polaroid-vorlage.xcf ab. Dann könnt ihr es jedes Mal, wenn ihr ein Polaroid basteln wollt, verwenden und die Hilfslinien bleiben erhalten, ihr müsst sie dann nicht jedes mal neu erstellen.
Schritt 3)
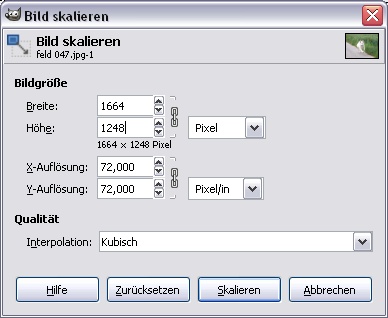
Jetzt öffnen wir das Bild, welches wir in ein Polaroid verwandeln wollen, in meinem Falle also das Bild mit dem Hund (Datei -> öffnen) und passen die Größe des Bildes der des Polaroids an, d. h. wir skalieren das Bild so, dass die Höhe des weißen Bildes vom Anfang und der Höhe des neuen Bildes gleich ist, also in diesem Fall 1248px. Klickt dazu auf Bild-> Bild skalieren.
In dem Fenster gebt ihr bei Höhe die 1248 ein und achtet darauf, dass das Symbol hinter dem Kästchen geschlossen ist, wie auf dem Screenshot:

So wird die Breite dem Bild angepasst und es wird beim skalieren nicht verzerrt.
Durch diesen Schritt wird vor allem Schritt 5 vereinfacht.
Schritt 4)
Markiert nun auf dem skalierten Bild das gesamte Bild (Strg + A) und kopiert es (Strg + C)
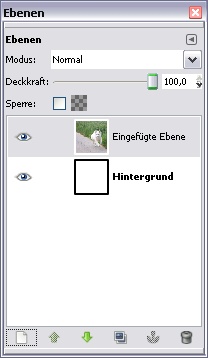
Fügt diese Auswahl als neue Ebene auf das weiße Bild ein. Drückt dazu Strg+V und klickt danach in dem Ebenen-Reiter auf das Symbol unten links. Der Hund erscheint als oberste Ebene.

Schritt 5)
Verschiebt die Ebene mit dem Hund/eurem Motiv so, dass der Bereich, den ihr als Polaroid haben wollt, genau in dem durch die Hilfslinien markiertem Rechteck liegt. Klickt dazu auf dieses Symbol:
 .
.Markiert nun diese Auswahl entlang der Hilfslinien über dieses Symbol
 , kehrt die Auswahl
um (Auswahl ->
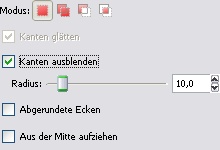
invertieren), blendet die Kanten aus (ich habe Wert 10 gewählt), damit
diese nicht so hart aussehen und drückt dann entf.
, kehrt die Auswahl
um (Auswahl ->
invertieren), blendet die Kanten aus (ich habe Wert 10 gewählt), damit
diese nicht so hart aussehen und drückt dann entf. 
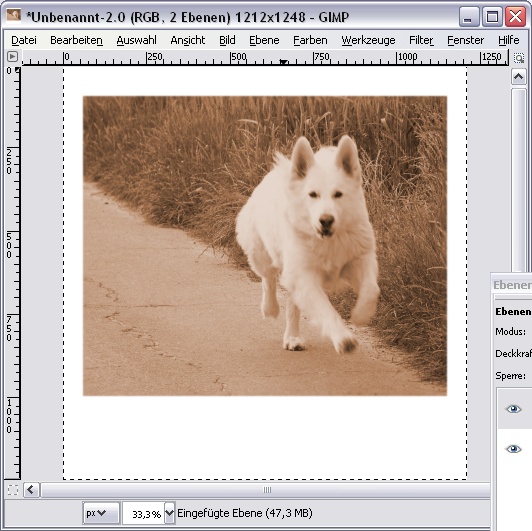
Euer Bild sollte nun so aussehen:

Schritt 6)
Löscht die Auswahl jetzt nicht, wir arbeiten mit dem markierten Bereich weiter! Wählt folgende Aktion aus: Auswahl-> vergrößern und gebt in dem Fenster 15px ein.

Diesen Bereich zeichnen wir jetzt weich -> Filter-> Weichzeichnen-> Grauscher Weichzeichner. Als Wert habe ich 5 gewählt.

Schritt 7)
Hebt jetzt die Auswahl auf (Auswahl -> nichts auswählen). Diese brauchen wir jetzt nicht mehr. Ihr könnt auch die Hilfslinien ausblenden. Außerdem gleichen wir die Ebenengröße des Hundes der Größe der darunter liegenden Ebene an (Ebene -> Ebene auf Bildgröße).
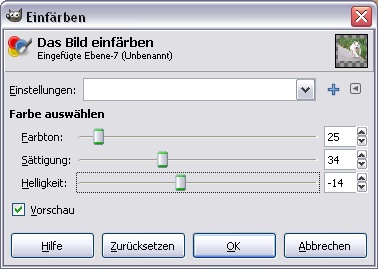
Als nächstes färben wir unser Bild passend ein. Wenn ihr dies nicht wollt, könnt ihr zu Schritt 8 überspringen.
Ich habe mich für eine Sepia - Tönung in meinem Bild entschieden. Dazu habe ich über Farben-> einfärben folgende Werte eingegeben:

Danach sah mein Bild so aus:

Dann noch kleine Änderungen an Helligkeit und Kontrast (Farben-> Helligkeit/Kontrast)für die Feinheiten.

Schritt 8)
Jetzt ist Zeit für eine Bildunterschrift für das Bild. Klickt dazu auf folgendes Symbol
 und danach auf die
Stelle des Bildes, wo der
Text stehen soll. Es öffnet sich ein Fenster, in welches ihr euren Text
schreiben könnt.
und danach auf die
Stelle des Bildes, wo der
Text stehen soll. Es öffnet sich ein Fenster, in welches ihr euren Text
schreiben könnt. 
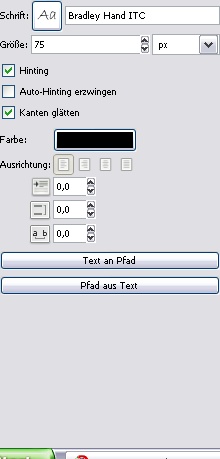
Wenn ihr zufrieden mit dem Text seid, könnt ihr das Fenster wieder schließen und die Schriftart und ?Farbe ändern. Ich habe eine Schrift gewählt, die nicht allzu sehr nach PC aussah.

Anschließend könnt ihr den Schriftzug auch drehen. Dazu klickt ihr aber zunächst auf Ebene-> Ebene auf Bildgröße und danach auf dieses Symbol
 . Klickt mit dem
Cursor auf den Schriftzug und
dreht das Bild entweder über gedrückt Halten und bewegen der Maus oder
über den Schieber im neuen Fenster.
. Klickt mit dem
Cursor auf den Schriftzug und
dreht das Bild entweder über gedrückt Halten und bewegen der Maus oder
über den Schieber im neuen Fenster. 
Wenn ihr mit dem Ergebnis zufrieden seid, klickt in diesem Fenster auf Rotieren.
Schritt 9)
Vereint nun alle Ebenen durch Linksklick auf die Ebenen im Reiter -> alle sichtbaren Ebenen vereinen -> vereinen und speichert euer Bild ab. Dann seid ihr fertig.
Mein Ergebnis:

Ich hoffe dieses Tutorial ist verständlich geworden und ihr baut es gerne nach