Gap-Tutorial
Pfadanimation
Zuerst erstelle einen neuen Ordner für deine Animation. Nenne ihn "Gap"
Kopiere dir die folgende Grafik und öffne sie mit Gimp. (Bild - Modus - RGB)

Speicher sie ab als Hintergrund_001.xcf. Du kannst sie auch anders benennen, jedoch muss du immer "_001" anhängen. Warum das so ist, erkläre ich später noch. Nun erstelle eine neue Datei: Datei - Neu.
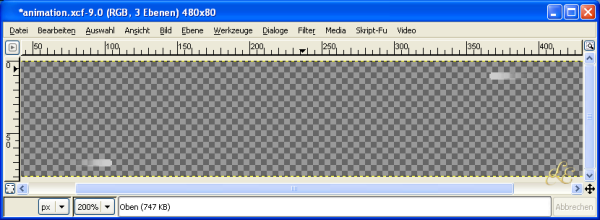
Das neue Bild sollte die gleiche Größe haben wie das Hintergrundbild also 480 x 80 Pixel und einen transparenten Hintergrund. Speichere die Datei in deinen Ordner als "animation.xcf".
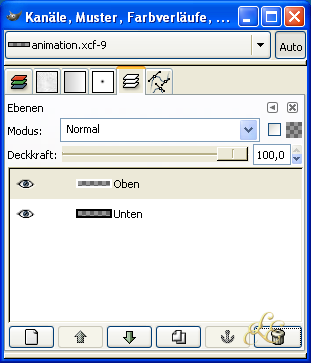
Öffne in der "animations.xcf" eine neue transparente Ebene. Nenne sie "Unten"
Mit dem Stiftwerkzeug, Einstellungen:
Grau (#CCCCCC) - Pinsel Circle Fuzzy (05) - Verblassen aktivieren - Länge 40 Pixel
malst du einen geraden Strich auf die Ebene (Punkt setzen, Shift-Taste drücken, zweiten Punkt setzen) von der Mitte zum linken Rand.
Erstelle eine weitere Ebene - transparent - "Oben"
Auf dieser Ebene malst du ebenfalls einen Strich diesmal von der Mitte zum rechten Rand. So sollte es ungefähr aussehen bei einer Vergrößerung auf 200%.

Im Ebenendialog löscht du die Hintergrundebene, so dass nur noch die beiden Ebenen "Oben" und "Unten" übrig bleiben.

Speicher die änderung im Bild "animation.xcf" ab.
Nun kommen wir zur Animation -
Wähle im Bild "Hintergrund_001.xcf" im Menü Video - Duplicate Frames...
Stelle im Dialogfeld den "N times" - Wert auf 29.
Dies bewirkt, dass die Hintergrundebene 29 mal kopiert wird. Nachdem du
mit OK bestätigt hast, findest du in deinem Ordner "Gap" 30 Dateien.
Hintergrund_001.xcf - Hintergrund_030.xcf.
Hier liegt nun auch die Erklärung für die Benennung der Hintergrundebene. Die Ausgangsdatei wird mit 1 bezeichnet. Wenn du weißt, dass deine Datei 1000 Frames bekommen wird, solltest du jedoch eine 4-stellige Zahl für deine Ausgangsdatei wählen (_0001).
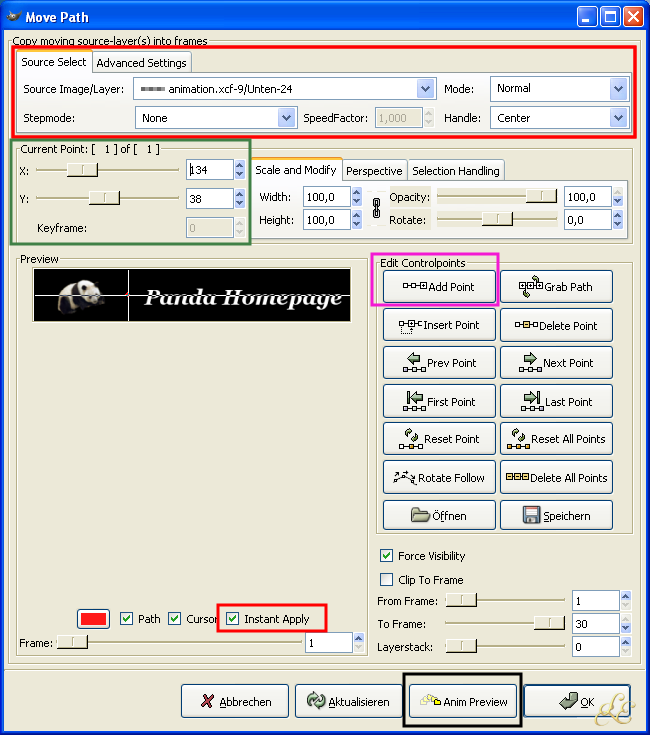
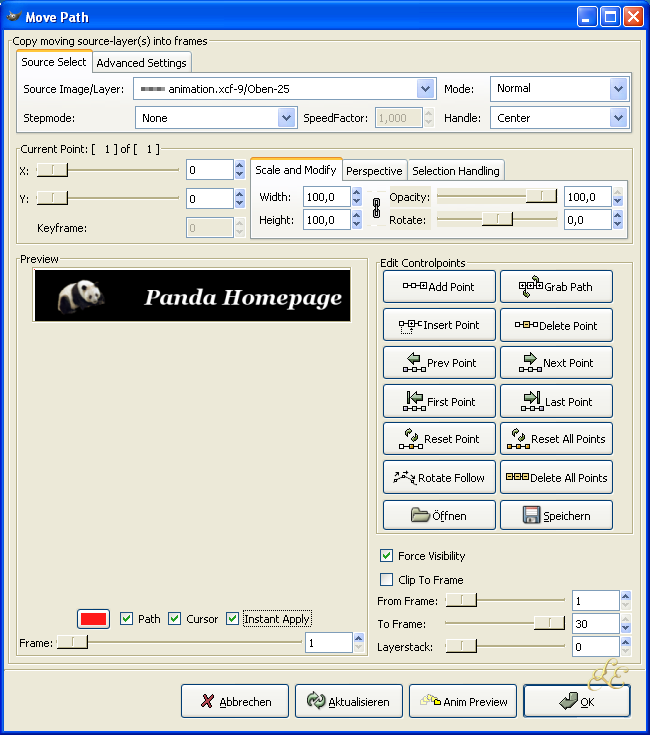
Schließe den Ordner wieder und kehre zurück zur Hintergrund_001.xcf Öffne über Video - Move Path... den folgenden Dialog. Hier fängt nun die eigentliche Animation an.
Übernehme alle Einstellungen aus dem rot umrandeten Feldern.

Als nächstes kommen wir zum Current Point (grüner Rahmen).
Hier stellst du die Position des Ausgangspunktes fest. Du kannst die Schieberegler X und Y verwenden oder auch die Position manuell mit einer Zahl angeben. Dies ist manchmal erforderlich, wenn sich die Koordinaten, die du angeben möchtest außerhalb des Vorschaufeldes befinden. Ausgangspunkt "Unten"
Die erste Animation ist der Untere Strich. Verschiebe nun die Regler so, dass der Strich am ca. 10 Pixel oberhalb des Unteren Randes befindet (Y-Regler). Nun verschiebe den X-Regler so, dass der Strich am linken Rand außerhalb des Vorschaufensters befindet. Klick nun auf Add Point (rosa Rahmen). Endpunkt %"Unten"
Verschiebe nun den X-Regler nach rechts, bis der Strich aus dem Vorschaufenster verschwindet.
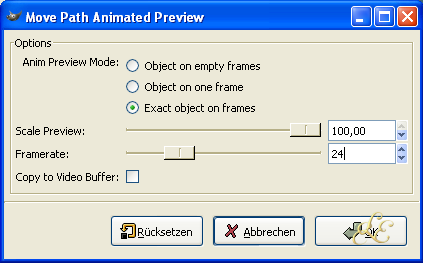
Bevor du den Punkt hinzufügst, kannst du dir das Ergebnis per Anim Priview (schwarzer Rahmen) anschauen. Übernehme folgende Einstellungen für die Vorschau:

Wenn du mit deiner Animation zufrieden bist, schließt du die Vorschau und die neu entstandene Datei ohne speichern. Klick in deinem Move-Path Dialog auf OK.
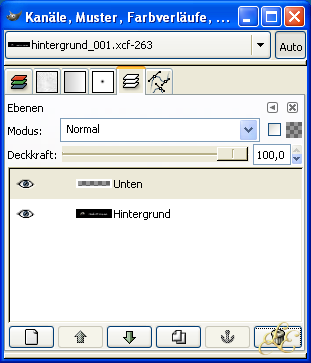
Gap übernimmt den Pfad der Ebene "Unten", berechnet und übernimmt ihn für alle 30 Hintergrunddateien. Im Ebenendialog ist nun die Ebene "Unten" dazugekommen.

Als nächstes öffnest du wieder über Menü Video - Move Path das Dialogfeld. Übernimm erneut die Einstellungen.

Mit der "Oben"-Animation gehst du genauso vor wie mit der "Unten"-Ebene. Nur dass der Anfangspunkt diesmal oben rechts außerhalb der Vorschau liegt und der Endpunkt oben links.
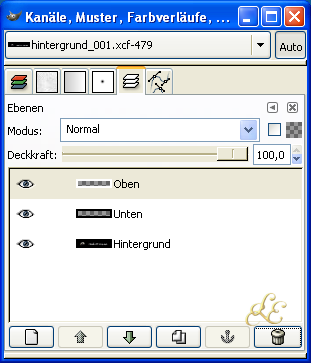
Nach dem Bestätigen mit OK berechnet und überträgt Gap auch die Einstellungen dieser Ebene auf die anderen Hintergrundebenen.

Die Animation ist fast fertig. Jetzt musst du noch die ganzen Frames als Ebenen in eine Datei bekommen.
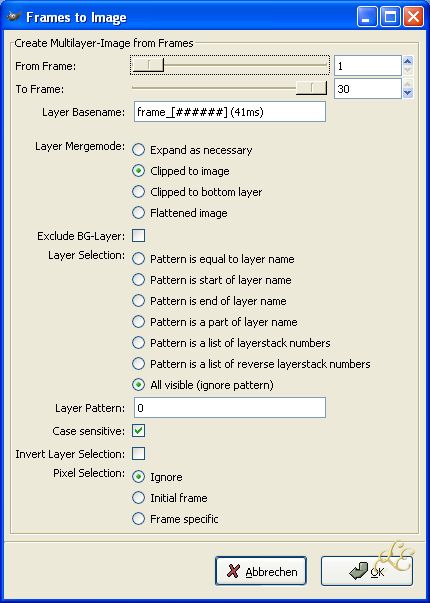
Wähle im Hintergrund_001.xcf im Menü Video - Frames to Image.
Folgender Dialog öffnet sich:

Stelle die Zeit im Layer Basename: auf (80ms) um und bestätige mit OK. Eine neue Datei entsteht. Diese Datei noch als animierte - Gif abspeichern. Fertig !
 www.kreativ-workshops.net
www.kreativ-workshops.net
- Impressum
- © Kreativ-Workshops