Animiertes Scheibwerkzeug
Animierte Unterschrift mit Stift - Gimp-Version 2.6.
Mehrere Forenmitglieder haben nachgefragt, wie man so was erstellen kann. Das ist nicht meine Erfindung, aber weil es lustig aussah, hab ich das mal nachgebaut. Das ist für absolute Anfänger nicht geeignet. Du solltest schon mit Ebenendialog, Textwerkzeug, Verschiebewerkzeug, Zuschneidetool und einigen Grundlagen vertraut sein.
1. Erstelle ein neues Bild mit Hintergrundebene und Textebene
Größe etwa 600x600 (zuschneiden und skalieren kannst Du später vor dem Abspeichern als Gif-Animation).
HG-Ebene weiß oder kontrastierend zur Schriftfarbe.
Text-Tool wählen, gewünschte Farbe einstellen
Schriftart nach Wunsch, z.B. Lucida Handwrit Ultra-Light Größe 70, Schrift-Ausrichtung links
Namen schreiben und Textebene im Bild links unten ausrichten, mit etwas Abstand zum Rand.
2. Diese Text-Ebene so oft duplizieren,
bis Du für jeden Buchstaben eine Ebene hast. Alle oberen Ebenen über das Auge im Ebenendialog unsichtbar machen, sichtbar bleibt nur der weiße Hintergrund und Deine unterste Textebene, die Du jetzt aktivieren musst.
Doppelklick auf diese Ebene im Ebenendialog bewirkt das Einblenden des geschriebenen Textes - z.B. Gimp-Fan. (In diesem Fall musst Du mindestens 8 Ebenen haben)
Lösche im Texteditor alle Buchstaben außer dem ersten, übrig bleibt das G.
Nächst höhere Ebene sichtbar machen und aktivieren mit gleichzeitigem Doppelklick im Ebenendialog(oder Klick auf Schrifttool und anschließenden Klick in die Schriftebene) Der Texteditor muss jetzt wieder das ganze Wort anzeigen. Die hinteren Buchstaben bis auf die ersten zwei löschen,
Nächst höhere Ebene sichtbar machen und aktivieren, weiter wie im letzter Absatz, aber immer einen Buchstaben mehr stehen lassen, bis Du bei der vollen Textlänge angekommen bist.
Damit erreichst Du, dass in der fertigen Animation jeweils ein Buchstabe mehr angezeigt wird.
(Natürlich geht das Schrift-Wegschnippeln auch z.B. per Auswahl und Entfernen-Taste, falls du nur halbe Buchstaben-Schritte animieren willst, um die Schrift fließender zu gestalten.)
3. Kommen wir zum Schreibwerkzeug
Ich habe den Stift mit dem Bleistifttutorial von Hanney erstellt.
Du kannst aber auch mal einen Füllfederhalter, eine Gänsefeder mit Kiel, einen Pinsel, die Sprühpistole, eine Spraydose oder was Ähnliches ausprobieren, damit das Ganze etwas Abwechslung bekommt. Solltest Du nichts passendes finden oder mit Zeitknappheit kämpfen, melde dich einfach.
Über der Hintergrundebene fügst Du auf einer neuen transparenten Ebene das Schreibwerkzeug ein (ich nenne es hier Stift), etwa in der Mitte, achte auf passende Größenverhältnisse (bei Bedarf Ebene skalieren) und drehe es in die richtige Richtung.
Diese Stift-Ebene duplizierst Du so oft, wie Du Text-Ebenen hast. Bei 8 Textebenen hast Du dann 9 Stiftebenen. Danach wird mittels Pfeiltasten unter jede Textebene je eine Stift-Ebene geschoben, also im Wechsel von oben nach unten paarweise Textebene - Stiftebene.
Nur über der HG-Ebene liegen 2 Stiftebenen
4. Stift an Schreibposition verschieben
Über das Augensymbol im Ebenendialog werden jetzt alle Ebenen unsichtbar gemacht bis auf HG-Ebene, die unteren zwei Stiftebenen und unterste Textebene, die sichtbar bleiben.
Aktiviere die untere Stift-Ebene. (Hier beginnt der Stift zu schreiben, es steht also noch nichts da.)
Mittels Verschieben-Tool (aktive Ebene verschieben) wird jetzt der Stift mit der Spitze zum Buchstabenbeginn verschoben.
Ein Klick auf das Auge dieser Stiftebene macht sie unsichtbar zum leichteren Weiterarbeiten.
Aktiviere die nächst höhere Stift-Ebene und verschiebe die Stiftspitze zum Ende des ersten Buchstabens. Über das Augensymbol wird auch die zweite Stiftebene ausgeblendet.
Mit Augensymbol nächst höhere Stift- und Textebene einblenden, dabei die Stiftebene aktivieren. Nun schiebst Du den Stift zum Ende des zweiten Buchstabens. Blende die Stiftebene wieder aus.
Mit Augensymbol nächst höhere Stift- und Textebene einblenden, dabei die Stiftebene aktivieren. Nun schiebst Du den Stift zum Ende des dritten Buchstabens. Blende die Stiftebene wieder aus.
Analog geht das für die nächsten paarweise angeordneten Ebenen nach oben so weiter, bis an jedem Buchstaben-Ende ein Stift ausgerichtet ist.
Speichere Deine Datei als xcf
5. Vereinen von Text- und Stiftebenen
Im nächsten Schritt werden zuerst alle Ebenen eingeblendet und dann von oben beginnend je eine Textebene mit der zugehörigen Stiftebene vereint. (Textebene aktivieren, rechte Maustaste -> nach unten vereinen)
Die Hintergrundebene könntest Du jetzt jetzt löschen, falls Du die Transparenz erhalten willst. Durch das Speichern als Gif entstehen dann aber störende Verpixelungen
Deshalb ist es günstiger, die Hintergrundebene so oft zu duplizieren, dass Du unter jede Deiner vereinigten Ebenen eine HG-Ebene schiebst. Diese Schrift- und HG-Ebenen werden wieder paarweise vereinigt
6. Fertigstellen
Bild auf geeignete Größe zuschneiden mittels Zuschneide-Werkzeug und skalieren.
Danach kannst Du gleich den Bildmodus für Gif ändern, z.B.:
Bild ->Modus-> indiziert->optimale Farbpalette
Über Filter -> Animation -> Animation abspielen - kannst Du Dein Werk testen.
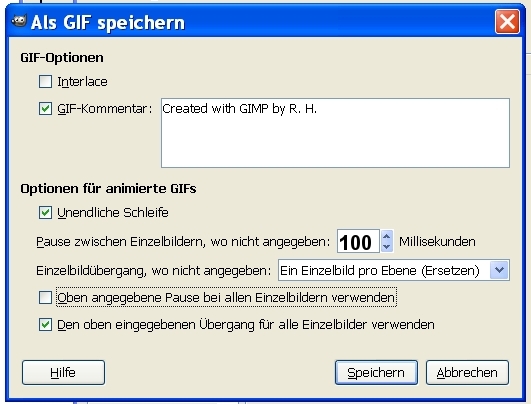
Speichern als Gif, dabei die Option Animation anhaken.

Die Zeiten kannst Du nachträglich noch im Ebenendialog ändern, jeweils nach Änderung der Zeiten mit Enter-Taste abschließen, damit die geänderte Zeit stehen bleibt, dann wieder als Gif-Animation speichern. Um die Dateigröße zu verringern, kannst Du Deine Ani noch optimieren.
Speichere neue Varianten unter jeweils neuem Namen.
Viel Spaß