Animierte Landkarte
Möchte man auf seiner Internet-Seite eine Karte mit dem Motto "Hier findet ihr uns..." einbauen, wäre es ja schön, wenn sie auch animiert wäre.
Dieses Tutorial ist ein kleiner Versuch zu zeigen, wie man so etwas mit Gimp-Gap bewerkstelligen kann. Voraussetzung ist, dass die Route, die eingezeichnet werden soll, nur wenige Richtungswechsel hat.
Vorweg sei allerdings gesagt, dass alle Gif-Animationen dieser Art sehr groß werden können. Ich empfehle, für diesen Zweck eine Karte mit wenigen Farben und ohne Farbverläufe zu verwenden.
Möchtest du erst nur das Tutorial nachbauen, bevor du deine eigene Karte animierst, habe ich bereits alle Grafiken vorbereitet, die du für das Tutorial benötigst und sie zu einer Zip-Datei zusammengeschnürt.
Animations-Dateien.zipÜberspringe die folgende Anleitung und starte gleich mit der Animationsvorbereitung
Möchtest du die Animationsgrafiken selber erstellen, beschreibe ich hier nun kurz, wie die Animationsgrafiken erstellt werden.
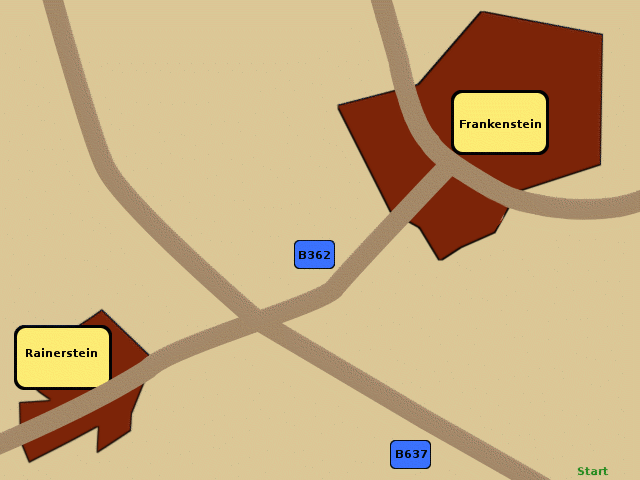
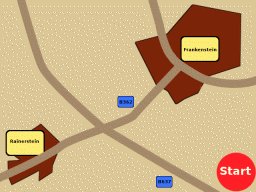
Zunächst erstellst du dir eine Karte, oder kopierst dir die Karte von dieser Website.
!! Achtung, die
Karte ist als GIF gespeichert. Du musst sie in den RGB-Modus
umwandeln. Dazu öffnest du die Karte mit Gimp und änderst den
Modus im Menü :
Bild -
Modus - RGB.!!
Vorbereitung der Karte

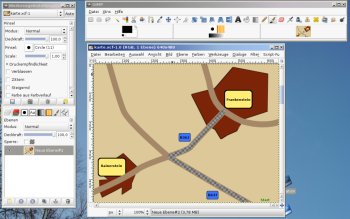
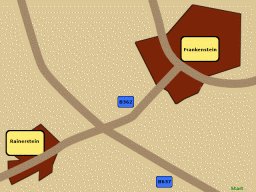
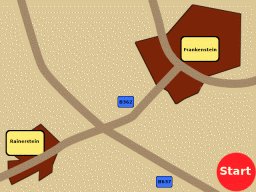
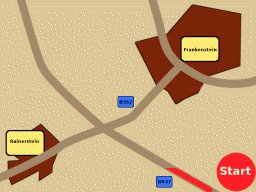
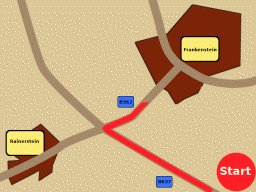
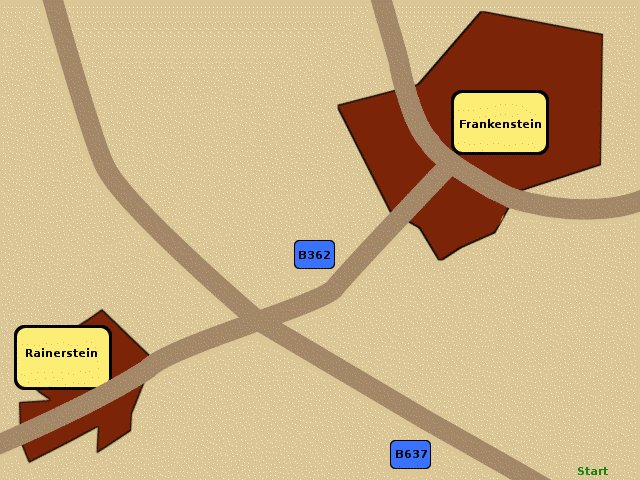
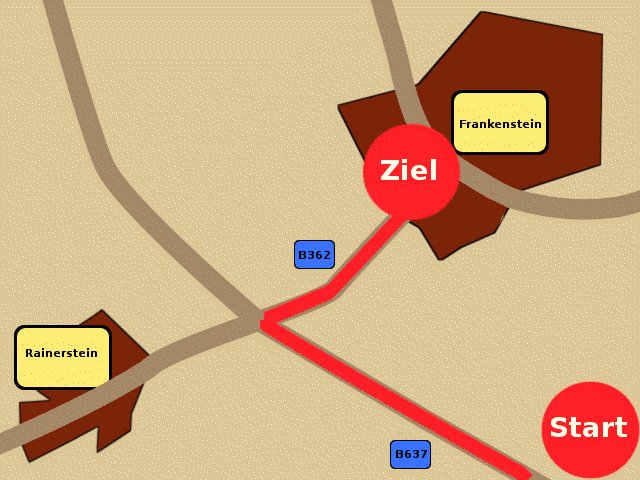
Dies ist eine sehr vereinfachte und absolut fiktive Karte. Ich weiß nicht, ob es ein Frankenstein oder ein Reinerstein irgendwo auf der Welt gibt. Nehmen wir also an, wir wollen von der B637 nach Frankenstein fahren. Das Ziel soll beim Schild "Frankenstein" liegen.
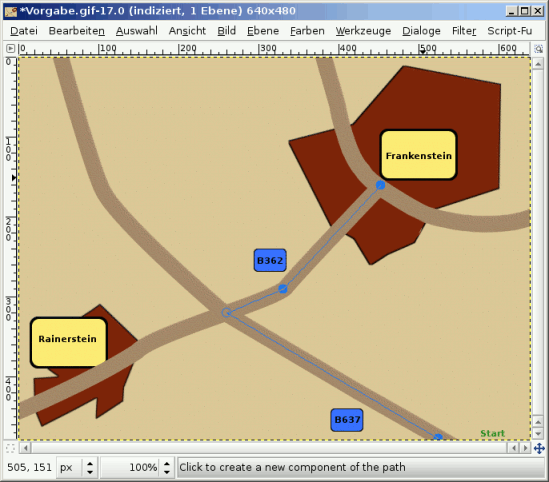
Die Straße, über die die Route führt, kann sehr einfach mit dem Pfadwerkzeug markiert werden.
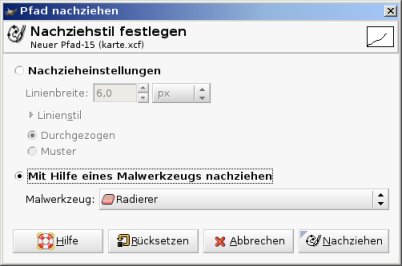
Über Bearbeiten - Pfad nachziehen kann das Radiergummi als Werkzeug zum Nachziehen verwendet werden.
Für diese Funktion musst du deine Werkzeuge noch einstellen:
Die Pinselspitze sollte die Breite der Straße besitzen. Am besten eignet sich ein Vektorpinsel in Rautenform.

Die Vordergrundfarbe auf Schwarz und die Vordergrundfarbe auf Weiß eingestellt sein.
Wähle in den Pfadeinstellungen die Funktion "Pfad nachziehen".

Lösche auf diese Weise alle Straßenteile aus der Karte, die du animieren möchtest.
(Klick für große Ansicht)
Speichere die Karte als "karte.xcf".
Die Karte ist vorbereitet, jetzt kommen noch die Grafiken, die die Route rot färben sollen:
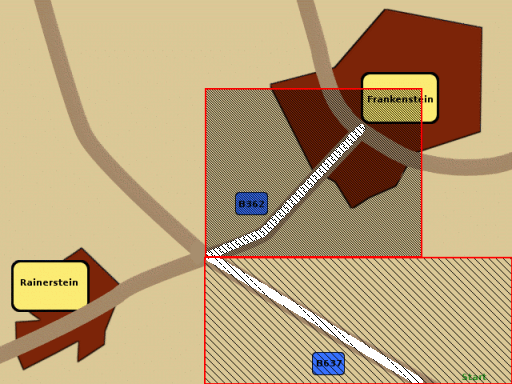
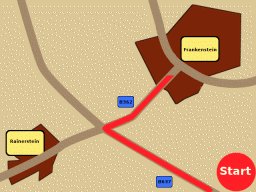
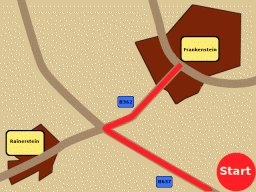
Die Route soll nun mit einem roten Streifen angezeigt werden. Da sie einmal die Richtung wechselt, benötigst du 2 rote Flächen:
- Eine Fläche, die vom Start bis zum Richtungswechsel die transparente Route überdeckt
- und eine Zweite, die im Anschluss den Rest der Route überdeckt.
Beide Flächen müssen so groß sein, dass sie den jeweiligen Routenabschnitt vollständig verdecken.

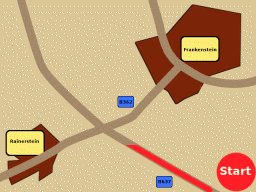
Der erste Abschnitt ist die "B637" bis zur Kreuzung. Ist hier grob schraffiert. Und für den zweiten Abschnitt von der Kreuzung die B362 abwärts in der Grafik fein schraffiert.
Verwende die Hilfslinien um die Flächen abzugrenzen. Mit dem Zierkelwerkzeug kannst du die länge und breite des Rechteckes abmessen. Erstelle eine neue Datei in der Größe dieses Rechtecks und speicheres es als "abschnitt1.xcf"


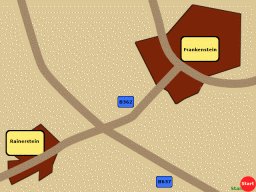
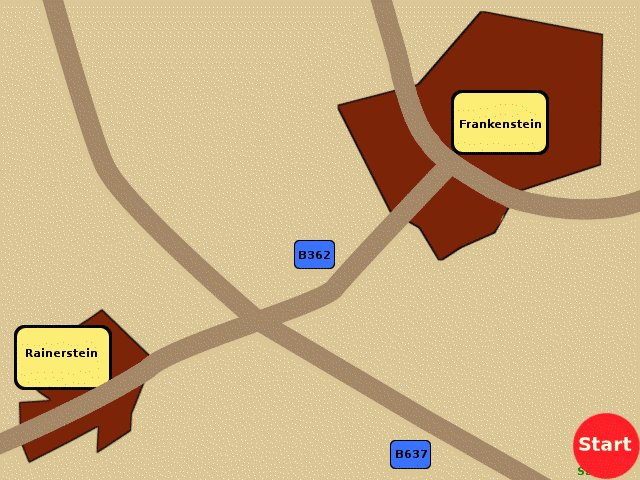
Desweiteren habe ich in meine Karte eine Grafik für den Start-Grafik erstellt. Sie soll den Start der Routenanimation anzeigen. Ich habe einfache Kreise genommen, das funktioniert aber auch mit Sprechblasen oder anderen Formen. Speichere die Grafik als "start.xcf"

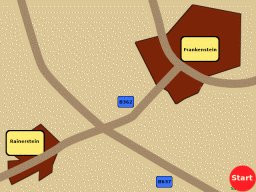
Wo ein Start-Zeichen ist, sollte eine Grafik die das Ziel anzeigt nicht fehlen. Speichere die Grafik als "Start.xcf":

Es ist wichtig, alle Dateien als XCF-Dateien zu speichern, um sie in der Animation verwenden zu können.
Animationsvorbereitung
Wenn man eine Grafik erstellt, sollte man sich gut überlegen, wie viele Ebenen man für jede Teilanimation benötig. Die Grafiken werden nacheinander in die Animation eingebaut. Die Zeit und Abfolge wird über die Ebenenzahl gesteuert.
Man muss im Voraus planen, wann welche Grafik erscheinen soll und wie viele Ebenen man für die Animation benötigt.
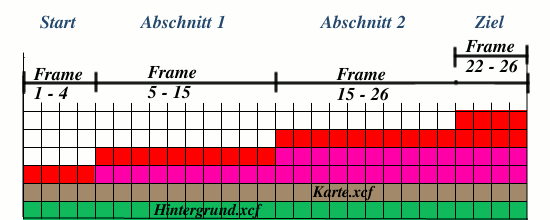
Der Verlauf der Animation in der Karte funktioniert in folgender Reihenfolge:
1. die Startgrafik erscheint aus dem Nichts. Diese Animation soll über 4 Ebenen stattfinden.
2. der Abschnitt 1 wird vom unteren Rand bis zur Kreuzung nach oben Verschoben. Für diese Animation plane ich 10 Ebenen ein.
3. der Abschnitt 2 wird von der Kreuzung bis zum Ziel, hierfür habe ich 14 Ebenen eingeplant.
4. Die Zielanimation sie soll auf den letzten 4 Ebenen stattfinden und die Animation des zweiten Abschnitts überlagern. Auch sie soll aus dem Nichts erscheinen.
In einer Grafik zusammengefasst sieht das ganze so aus:

Insgesamt benötigen wir also 26 Ebenen.
In GAP wird die Animation in Frames übertragen. Jeder Frame ist eine eigene XCF-Datei. Die Frames müssen in aufsteigender Reihenfolge als "Hintergrund_000x.xcf" benannt sein, damit Gimp daraus eine Animation generieren kann. Wir benötigen für unsere Karte 26 Frames.
Jetzt wird die Karte animiert!
Zunächst erstelle einen Ordner nenne ihn "Animation". Verschiebe alle deine Animations-Grafiken in den Ordner.
Öffne ein neues Bild mit Gimp. Es sollte die gleiche Größe besitzen wie deine Karte. In unserem Fall 640px x 480px.
Fülle die Hintergrundebene mit der gleichen Farbe, mit der die übrige Straße auf deiner Karte gefärbt ist.
Speichere die Datei als "Hintergrund_0001.xcf" in deinen Ordner "Animation".
! ! Alle Bewegungspfade werden in der Hintergrund_0001.xcf aufgerufen ! !
Frames anlegen
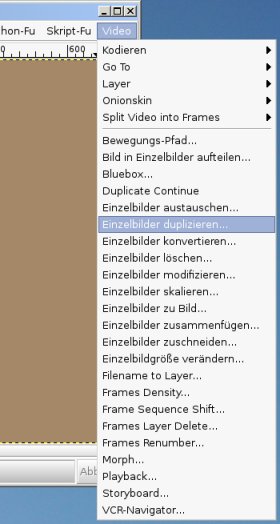
Rufe im Menü Video - Einzelbilder duplizieren (duplicate frames) auf.

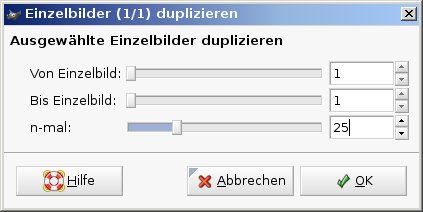
Gib im Assistenten die 25 Frames ein. Mit dem Original zusammen - die Hintergrund_0001.xcf - macht das zusammen 26 Frames.

Schaust du in den Ordner, findest du nun 26 Frames: "Hintergrund_0001.xcf" bis "Hintergrund_0026.xcf" Schließe den Ordner wieder.
Karte auf die Frames übertragen
Öffne als nächstes deine Karte.xcf und minimiere sie.
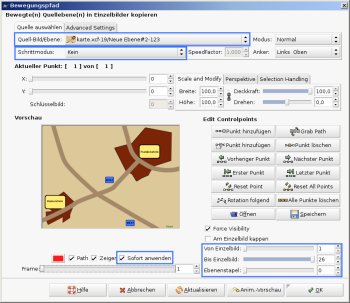
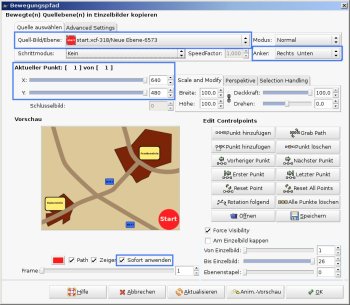
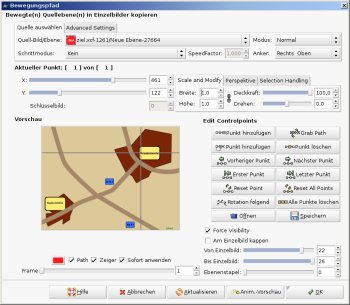
In der Hintergrund_001.xcf rufst du über Menü Video - Bewegunspfad (Move Path) den Animationsassistenten auf.
Übernehme die folgenden Einstellungen:
Die
Quellbild-Ebene:
Das ist die Ebene, die deinem Hintergrund
hinzugefügt wird.
Den
Schrittmodus:
Diese Einstellung benötigst du wenn du eine
bereits vorhandene Animation als Quellbild verwenden möchtest. Da du in
diesem Schritt nur eine Ebene in allen Frames einfügen möchtest, wählst
du hier die Einstellung: Keine
Die Einzelbildauswahl:
In dieser
Einstellung bestimmst du, auf welchem Frameblock das Quellbild
eingefügt werden soll. In unserem Fall soll das Quellbild auf alle
Frames übertragen werden.
Der Ebenenstapel steuert, an welcher
Stelle im Ebenendialog das Quellbild eingefügt wird. "0" ist die
oberste Ebene.
Sofort
anwenden:
aktiviert die Live-Vorschau im Assistenten. Dieser
Haken muss immer gesetzt sein, so dass du die Auswirkungen deiner
Einstellungen sofort sehen kannst.
Bestätige den Assistenten mit "OK".
Werfe einen Blick in deine Hintergrund_0001.xcf. Die Karte wurde als Ebene in den Frame eingefügt. So wie auch bei allen anderen Frames.Schließe die Datei "Karte.xcf".
Start-Punkt animieren
Die Karte wurde nur auf alle Frames übertragen, der Start-Punkt soll allerdings animiert werden. Hierzu müssen wir Gap mitteilen, bei welchem Frame er anfangen soll den Start-Punkt zu übertragen und auf wie viele Frames er verwenden darf um die Animation durchzuführen.
Öffne die "start.xcf" und minimiere sie.
Öffne wieder den Bewegungspfad-Assistenten über Video - Bewegungspfad (move Path)
Als Quellbild wird gleich die "start.xcf" angezeigt.Achte darauf, dass du genau diese Reihenfolge einhälst. Erst die Animations-Datei öffnen, dann den Bewegungspfad aufrufen. Anderfalls kann Gap die Animations-Datei nicht finden.
Als Bewegungsmodus wählst du : keine (none)
Ändere den Anker (handle) auf
"Unten rechts" (right-buttom). So sind die Koordinaten für die
Positionsberechnung an der Grafik unten rechts verankert.

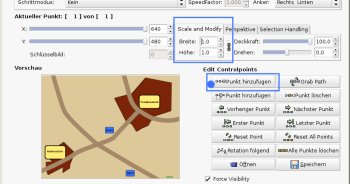
Der Button soll aus dem Nichts entstehen. Dazu muss er unsichtbar oder ganz klein sein. Diesen Trick bekommst du mit der Skalierung hin.
Stelle die Skalierung auf 1% und setze den ersten Animationspunkt mit Klick auf "Punkt hinzufügen" (add Point)
Ändere die Einstellung "Skalieren" auf 100%
und wähle als Einzelbilder:
von Einzelbild 1
bis Einzelbild 4
So dann GAP
weiß, dass die Animation von 1% auf 100% auf die Frames 1-4 stattfinden
soll.
Füge den zweiten Punkt hinzu mit "Punkt hinzufügen" (add Point).
Damit der Punkt über alle 26 Frames sichtbar bleibt, musst du Gap noch sagen, dass er die Endgrafik auf die nachfolgenden Frames übertragen soll.
Nun ändere nur die Einzelbildauswahl:
von Einzelbild 4
bis Einzelbild 26
und füge einen weiteren Animationspunkt hinzu mit "Punkt hinzufügen" (add Piont).
Schau dir die
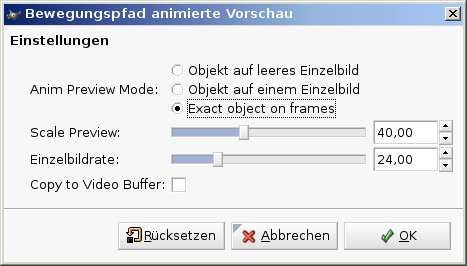
Animation in der Vorschau an. Klicke dazu auf den Button "Anim Vorschau" (Anim Preview) .

Wähle im Assistenten die Option "Exact object on frames", um dir das Zwischenergebnis anzeigen zu lassen.

Hat alles geklappt, dann schließe die Vorschau wieder und bestätige den Bewegungspfad mit "OK", um die Animation auf die Frames zu übertragen. Um eine Vorschau darstellen zu können, hat GAP eine kleine Datei generiert. Schließe auch diese Datei ohne speichern wieder.
Sollte etwas schief gelaufen sein, lösche alle Punkte und setze sie erneut.
Wenn du auf "OK" klickst, überträgt GAP die Animation auf alle Frames in Form einer neuen Ebene. Diese Funktion kann nicht rückgängig gemacht werden. Hast du doch einen Fehler gemacht, musst du die entsprechende Ebene aus jedem Frame manuell löschen.Schließe die "start.xcf"
Erster Routenabschnitt
Öffne die "abschnitt1.xcf". Minimiere die Datei und rufe in der "Hintergrund_0001.xcf" das Menü Video - Bewegungspfad auf.
Die Animation der Fläche wird nun zwischen den Ebenen eingefügt. Hierbei wird die Fläche vom unteren rechten Rand außerhalb des Bildes in das Bild bewegt.
Für die Bewegung benötigst du wieder 3 Animationspunkte:1. Der Punkt, an dem die Animation beginnt
2. Der Punkt, an dem die Animation abgeschlossen ist
3. Der Endpunkt, bis wann das Ergebnis der Animation sichtbar ist.
Die Punke 1-2 verlaufen über 10 Frames.
Gestartet wird am 5. Frame. Um die rote Fläche unter die Karte zu schieben, findet die Animation im Ebenenstapel an zweiter Stelle statt.

Füge den ersten Animationspunkt ein mit "Punkt hinzufügen" (Add Point).
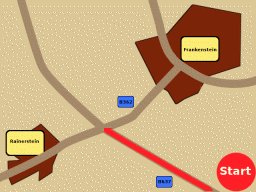
Für den zweiten Punkt verschiebst du die rote Fläche mit den Reglern X und Y nach oben. Wird die Kreuzung zur Hälfte von der Grafik verdeckt, klickst du wiederum auf "Punkt hinzufügen" (Add Point)
In der Einzelbildauswahl ändert sich für den 2. Punkt nichts.

Der 3. Punkt muss angegeben werden, damit die rote Route für die verbleibenden Frames sichtbar bleibt. Stelle in der Einzelbildauswahl die Werte um:

Bestätige auch diesen Punkt mit "Punkt hinzufügen" (Add Point).
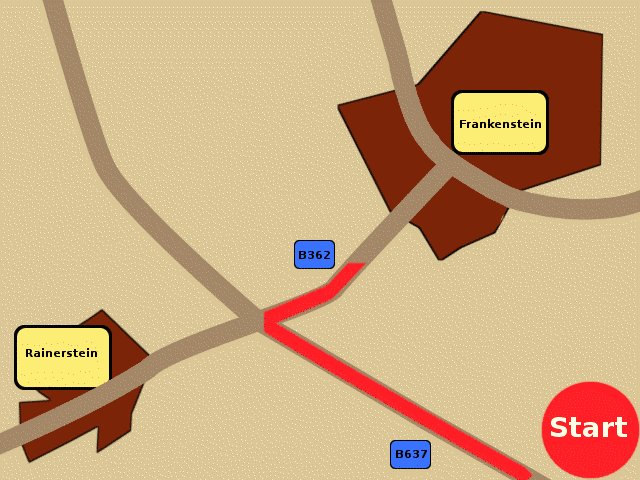
Schau dir die Animation in der Vorschau nochmal an. Sie sollte nun so aussehen:

Hat alles geklappt, schließe die Vorschau und bestätige den Bewegungspfad mit "OK"
Schließe die Datei "abschnitt1.xcf"
Zweiter Routenabschnitt
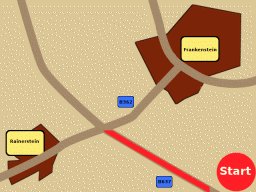
Öffne die Datei "abschnitt2.xcf"Die Vorgehensweise für diesen Abschnitt ist die gleiche wie zuvor mit Abschnitt 1.
Wähle in der Hintergrund_0001.xcf wieder das Menü Video - Bewegungspfad (Video - Move Path).

Für den zweiten Kontrollpunkt verschiebst du die Fläche so weit nach oben, dass die Straße bis zum Ziel rot gefärbt ist.
Kontrolliere deine Animation wieder mit "Anim-Vorschau" (Anim Preview).

Hat alles geklappt, bestätige den Bewegungspfad mit "OK" und schließe die Datei "Abschnitt2.xcf".
Zielpunkt
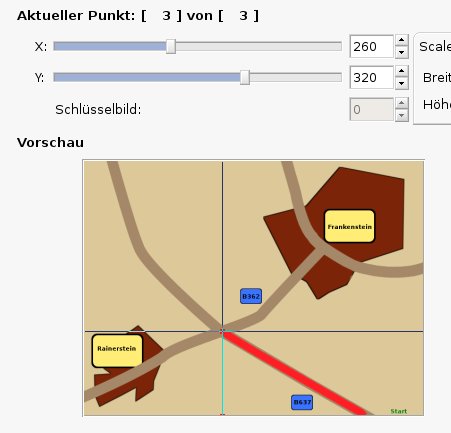
Zum Schluss muss ja auch noch das Ziel eingebaut werden. Genauso wie der Startpunkt soll auch der Zielpunkt animiert werden.Öffne die "ziel.xcf" und rufe in der "Hintergrund_0001.xcf " einen neuen Bewegungspfad auf. Video - Bewegungspfad (Move-Path)
Die Animation soll nur auf den letzen 4 Ebenen stattfinden.
Verschiebe den Punkt auf der Karte zum Ziel und stelle die Einzelbildauswahl entsprechend ein. Starte die Animation wiederum bei 1% und füge den ersten Kontrollpunkt hinzu "Punkt hinzufügen" (add Point). Für den zweiten Kontrollpunkt stellst du die Skalierung wieder auf 100% und fügst den Punkt hinzu "Punkt hinzufügen" (add Point)

Kontrolliere noch einmal dein Ergebnis und schließe die Vorschau, ohne sie zu speichern. Wenn alles ok ist, bestätige anschließend den Bewegungspfad mit "OK". Schließe die "ziel.xcf".
Frames zusammenfügen
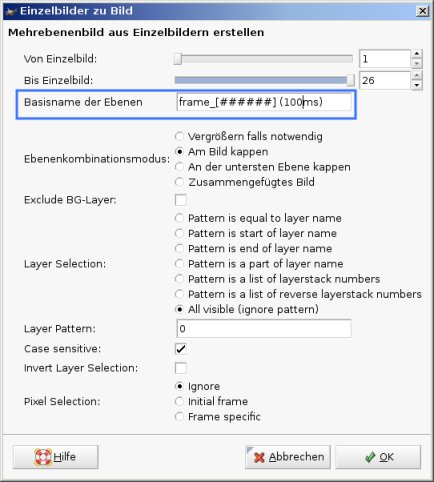
Nun haben wir alle Bestandteile Animationsfläche in die Karte eingefügt. Leider ist die Animation noch in unserem Ordner auf 26 einzelnen XCF-Dateien verteilt. Um diese Dateien nun zu einer Animation zusammenzufügen, rufe in der "Hintergrund_0001.xcf" den Befehl Video - Einzelbilder zu Bild (Frames to image) auf.

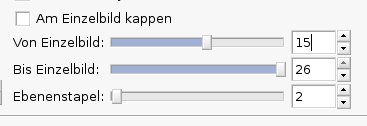
Hier kannst du festlegen, welche Frames du in deine Animation aufnehmen willst. Verstelle nur die Zeit von (41ms) auf (100ms), so dass die Animation nicht zu schnell abläuft. Bestätige mit OK.
Ein neues Bild entsteht mit 26 Ebenen.
Schließe die "Hintergrund_001.xcf" sie wird nicht mehr benötigt.
Diese Datei ist mit seinen ca. 1MB noch viel zu Groß für eine Website. Deshalb geht es jetzt ans Optimieren:
Optimieren für Webseiten
Rufe den Filter - Animation - Optimieren für Gif auf. Gimp erstellst eine neue Datei, in der die Ebenen nicht mehr die ganze Leinwandgröße ausfüllen.
Der Filter hat alle Flächen, die den gleichen Inhalt auf allen Ebenen haben gelöscht. Somit wurde die Datei um einige Kilobyte verkleinert.
Speichere nun deine optimierte Karte als Landkarte.gif.
Im Speicherassistenten wirst du gefragt, ob die Ebenen vereint werden sollen, oder ob du ein animiertes Gif speichern möchtst. Wähle hier die Option "animiertes Gif".

Viel Spaß!