Colorieren mit Pfaden
In diesem Tutorial möchte ich eine Technik zeigen, wie man eine Skizze oder ein Bild mit Gimp einfärben kann. Es gibt bestimmt noch viele Andere Wege, die du auf alle Fälle auch ausprobieren solltest um für dich den richtigen und einfachsten Weg zu finden.
Um es gleich vorweg zu nehmen... nein, ich kann nicht malen.
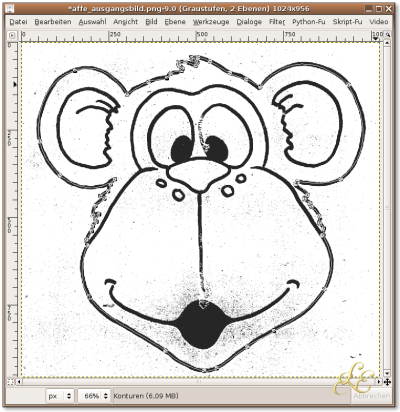
Die Vorlage dieses Tutorial stammt aus einem Malbuch was ich vor sehr langer Zeit für meinen Sohn gekauft habe. Nun habe ich die spärlichen Ã?berreste eingescannt, die nur noch aus Kopien auf umweltfreundlichem ungebleichtem Papier existieren. Ich hoffe du entschuldigst die schlechte Qualität. Allerdings sollte es dich nicht davon abhalten, dieses Tutorial nachzubauen.
Speichere die Datei affe_ausgangbild.zip auf deiner Festplatte. Das komprimierte Archiv lässt sich mit allen gängigen Komprimierungsprogrammen öffnen. Danach öffne das Bild mit Gimp. Wandel das Bild mit Bild - Modus - RGB in den RGB-Modus um.
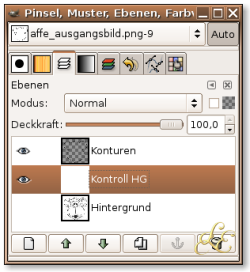
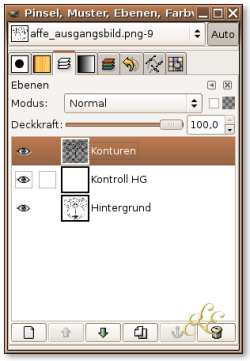
Lege eine neue, transparente Ebene an, benenne sie Konturen.
Markiere nun mit dem Pfadwerkzeug den äußeren Umriss des Affenkopfes. (Siehe auch Freistellen mit Pfadwerkzeug "Kürbis")
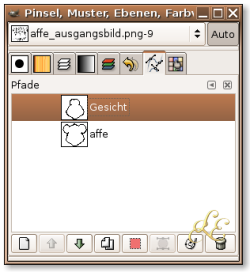
Im Pfaddialog findest du einen neuen Pfad. Nenne ihn "affe"


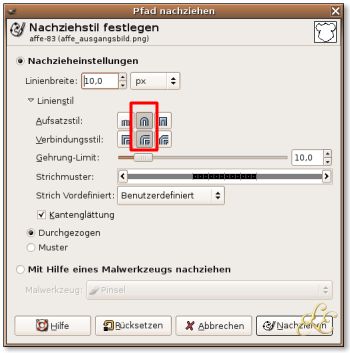
Wähle in den Werkzeugeinstellungen des Pfadwerkzeuges den Button "Pfad nachziehen" . Um die neuen Konturen schön rund zu bekommen, änderst du die Einstellungen des Linienstils.

Lege eine neue weiße Ebene über deiner Hintergrundebene an und nenne sie "Kontroll HG". Diese Ebene ist dazu da, die Konturen besser erkennen zu können.

Deaktiviere die Kontroll HG, indem du auf das Auge vor der Ebene klickst.
Klicke auf das Greifwerkzeug, um den Pfad zu deaktivieren. Im Fenster ist er nun unsichtbar. Du kannst ihn über den Pfaddialog immer wieder aufrufen.
Nun erstellst du den Pfad um das Gesicht des Affen. Gehe genauso vor wie beim Pfad affe. Benenne diesen Pfad Gesicht und zeichne ihn nach mit den gleichen Einstellungen wie beim affe-Pfad.

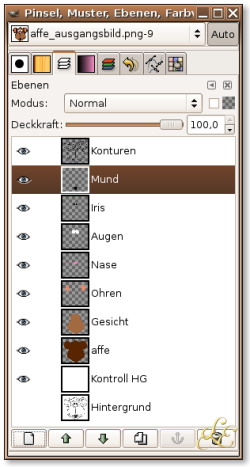
Erstelle weitere Pfade für jedes Detail des Affenkopfes Augen - Nase - Ohren - Mund - Iris. Zeichne die Konturen mit Pfad Nachziehen auf der Konturen-Ebene nach. Benenne die Pfade um, so dass du sie wiedererkennen kannst. Am Schluss sollte dein Pfaddialog so aussehen:

Die Konturen des Affenkopfes sollten nun vollständig auf der Konturenebene zu sehen sein. Zur Kontrolle aktiviere die Kontroll HG.


Von nun an bleibt die Kontroll HG aktiviert. Die Hintergrund Ebene benötigst du nicht mehr, da du schon alle Konturen übertragen hast.
Nun fängt der Spaß an. Der Affe soll ein wenig Farbe bekommen.
Erstelle zu jedem Pfadn, den du angelegt hast, eine neue transparente Ebene und benenne sie entsprechend dem Gesichtsteil.
Wechsele in den Pfad-Dialog und wähle den affe-Pfad mit Rechtsklick. Im Kontextmenü wählst du den Befehl Auswahl aus Pfad. Im Bearbeitungsfenster erscheint eine Ameisenlinie um den gesamten Affenkopf.
Wähle im Werkzeugkasten die Vordergrundfarbe #592500 für den Kopf.
Fülle die Auswahl mit dem Braun. Aktiviere die Gesicht-Ebene. Im Pfaddialog wählst du im Gesicht-Pfad Kontext - Auswahl aus Pfad. Ã?ndere die Vordergrundfarbe auf #A36940. Fülle wiederum die Auswahl.
Auf die gleiche Weise füllst du alle anderen Details mit Farbe.
| affe | #592500 |
| Gesicht | #A36940 |
| Ohren | #EC8968 |
| Nase | #EC89BD |
| Iris und Mund | #000000 |
| Hier die Auswahl der Farben, die ich für mein Äffchen verwendet habe. | |
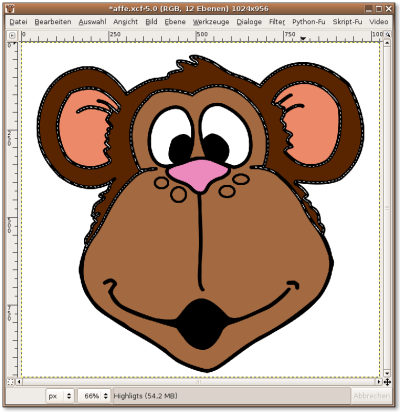
Das Ergebnis sollte nun so aussehen:


Nun bekommt der Affe noch ein bisschen Form. Die Form bekommst du, indem du Schatten und Highlights setzt.
Zunächst legst du eine transparente Ebene an. Nenne sie Schatten.
Nun wird es ein bissle holperig. Um die Schatten für die einzelnen Bestandteile des Kopfen zu machen musst du mit den Pfaden ein bissle jonglieren.
Wechsele in den Pfaddialog und aktiviere den affe-Pfad mit Auswahl aus Pfad.
Klick nun den "Pfad Gesicht" an und wähle aus dem Kontextmenü von Auswahl abziehen.
Danach ziehst du noch die Auswahl von den Pfaden Augen und Ohren ab.
Im Ergebnis sollte nur der dunkelbraune Teil des Kopfes als Auswahl
markiert sein.

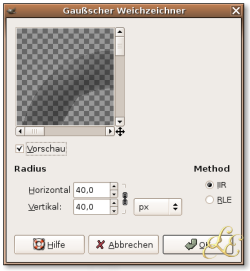
Nimm nun den Pinsel Einstellungen: Schwarz, Größe 13 und ziehe den Rand nach. Keine Angst, es muss nich besonders ordentlich sein. Der Strich wird auch nur auf der aktivierten Auswahl aufgetragen. Danach wählst du im Menü Filter - Weichzeichner - Gaußscher Weichzeichner. Der Strich soll einen Schatten ergeben, deshalb wird der Weichzeichner auf großzügige 40 x/y eingestellt.

Als nächstes soll das Gesicht schattige Konturen bekommen. Wähle im Pfad Gesicht im Kontextmenü Auswahl aus Pfad. Ziehe wiederum die Pfade Augen und Nase ab. Zeichne den Rand genauso nach wie zuvor beim affe-Kopf. Und zeichne das ganze wieder mit Gaußscher Weichzeichner 40 weich.
Gib Augen, Nase und Ohren ebenfalls nacheinander auf die gleiche Weise eine Schattierung. Wähle diesmal einen kleineren Pinsel, da du nun kleinere Flächen bearbeitest.

Der Affe hat nun schon ein bisschen Form bekommen. Nun noch ein paar Highlights oder auch Glanzpunkte.
Lege eine neue transparente Ebene an. Nenne sie Highlight.
Wähle einen dünnen Pinsel, weiß. Zeichne einige Striche für die Highlights, und zeichne sie mit Filter - Weichzeichner - Gaußscher Weichzeichner weich.

Der Affe ist nun fertig. Speichere ihn als Affe.xcf auf deine Festplatte. Nun kannst du ihn noch bearbeiten. - z.B. scalieren und als Avatar einsetzen oder ihn animieren.

Viel Spaß!