[A] Eine coole & moderne Hintergrundgrafik
In diesem Tutorial zeige ich euch, wie ihr mit wenigen, einfachen Schritten eine interessante, moderne Hintergrundgrafik für ein freigestelltes Motiv kreieren könnt. Die Idee dazu kam von diesem Bild aus der fotocommunityhttp://www.fotocommunity.de/pc/pc/display/17818362
Natürlich habe ich die Erlaubnis zu diesem Tutorial bekommen.
Ihr solltet damit keine Probleme haben. Wenn doch, helfe ich euch natürlich gern.
Schritt 1)
Öffnet ein neues Bild, ich hab ein verhältnismäßig großes Bild gewählt (1200 x 900px), damit das beliebige Objekt, für welches wir den Hintergrund gestalten darauf nicht zu viel Platz einnehmen wird. Als Hintergrundfarbe nehmen wir schwarz, dadurch leuchten die Farben nachher mehr.

Schritt 2)
Auf dem schwarzen Bild erstellen wir drei neue Ebenen, transparent.

Diese Ebenen nennen wir Streifen 1, Streifen 2, Streifen 3

Schritt 3)
Jetzt wählen wir 3 ähnliche Farben aus, die zueinander und zu dem Objekt, das wir später hinzufügen wollen, passen. Klickt auf dieses Symbol:

Ich habe mich für diese Farbtöne entschieden:
1ef818 45e341 77ec75
Wenn ihr den ersten Farbton gewählt habt, drückt diesen Button
 ,
, dann wird der Ton in der Farbliste daneben gespeichert.

Schritt 4)
Wir nehmen den 1. Farbton und ziehen auf der Ebene Streifen 1 eine gerade Linie in dieser Farbe.
Klickt auf den Pinsel

und danach mit der Pinselspitze auf den linken Bildrand. Drückt die Umschalt- Taste und klickt auf den rechten Bildrand. Die beiden Punkte werden durch eine gerade Linie verbunden.
Jetzt wählt ihr die nächste der 3 Farben und die nächste Ebene und macht das gleiche, genauso wie mit der letzten Ebene und dem 3. Farbton.
Wichtig ist, dass auf jeder Ebene nur ein Farbstreifen zu sehen ist, das könnt ihr leicht im Ebenen- Reiter kontrollieren.
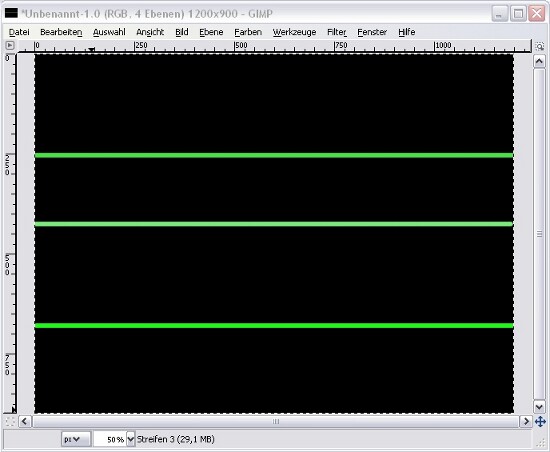
Nun sollte euer Bild ungefähr so aussehen.

Breite, Farbe und Anzahl der Streifen könnt ihr natürlich variieren.
Schritt 5)
Wählt die oberste aller Ebenen aus. Die anderen beiden Streifen blendet ihr aus. Klickt dazu einfach auf das Augensymbol im Ebenen- Reiter.

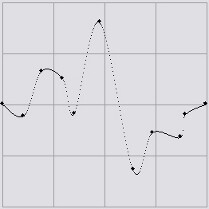
Wenn ihr die oberste Ebene gewählt habt, klickt ihr auf Filter-> verzerren -> verbiegen. Es öffnet sich dieses Fenster.

Verbiegt die Kurve rechts nach belieben. Ich habe mich dafür entschieden:

Danach klickt auf OK.
Die erste der 3 Linien wird nun so verbogen, wie ihr zuvor ausgewählt habt.
Bei mir sieht das Bild nun so aus.

Schritt 6)
Wiederholt den Schritt mit den anderen beiden Ebenen. Achtet darauf, die Kurve jedes Mal anders zu verbiegen als beim Mal zuvor.
Schritt 7)
Öffnet nun alle 3 Ebenen. Sollten sich die Kurven zu sehr überlagern, verschiebt sie nach oben oder unten über dieses Symbol
 .
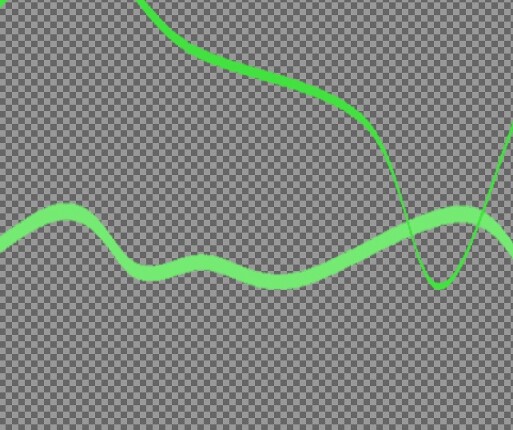
. Achtet aber darauf, dass die Kurve nach wie vor den Bildrand links und rechts berühren. Das könnte ungefähr so aussehen:

Schritt 8)
Sollte es trotzdem eine Stelle geben, wo sich die Kurven überlagern, können wir sie an der Stelle verbinden. Blendet dazu alle Ebenen außer die zwei aus und vergrößert diese Stelle über die Lupe

im Werkzeugkasten.

Markiert mit der freien Auswahl

den ersten Punkt,

wo die Kurve der oberen Ebene die untere Kurve schneidet. Wenn ihr jetzt die Auswahl löscht, sind die beiden Kurven ineinander verschlossen. Dann könnt ihr die Auswahl aufheben (Auswahl-> nichts auswählen)
Jetzt könnt ihr alle Ebenen wieder anzeigen lassen.
Schritt 9)
Jetzt können wir noch einige Effekte auf die Kurven anwenden.
Zunächst zeichnen wir alle Kurven weich (Filter-> weichzeichnen-> Grauscher Weichzeichner) und wählt die Werte nach belieben aus. Ich habe mich für 10 entschieden. Dadurch wirken die Kurven nicht mehr so hart. Natürlich sind alle Effekte euch überlassen.

Danach seid ihr mit der Hintergrundgrafik soweit fertig, es fehlt nur noch das Objekt im Vordergrund.
Schritt 10)
Öffnet das Bild mit dem gewählten Objekt.
Ich habe mich für diese Blume entschieden.
Skaliert das Bild auf die gleiche Höhe wie unsere Hintergrundgrafik (Bild -> Bild skalieren) oder kleiner, wenn ihr glaubt, es nimmt sonst zu viel Platz ein.

Da die Blume in meinem Bild einen sehr großen Platz einnimmt, habe ich es auf eine Höhe von 750px skaliert.
Schritt 11)
Stellt nun das Objekt frei. Dazu habe ich bereits zwei passende Tutorials gefunden, in denen gute Möglichkeiten dazu einfach beschrieben wurden.
http://gimp-werkstatt.de/eisengel.php
http://www.gimp-werkstatt.de/farbauswahl.php
Schritt 12)
Kopiert das freigestellte Objekt auf eure Hintergrundgrafik. Das Bild wird als schwebende Auswahl im Ebenen- Reiter angezeigt.

Klickt danach auf das Symbol unten links in diesem Reiter.
Dann verschiebt ihr das Objekt da hin, wo ihr es haben wollt.
Speichert das Bild ab, dann seid ihr fertig.
Das ist mein Ergebnis.